WordPressでHTMLなどのソースコードを表示したい

WordPressの記事上ではHTMLやCSSなどのソースコードがテキスト扱いになる
WordPressでHTMLやCSSなどのソースコードを投稿したい場合、そのままコードを入力しても、テキスト扱いとなるため素のソースコードの状態を維持することができません。
例えば以下の内容を投稿画面で普通に入力(ビジュアルエディターにて)した場合、
<div><p>HTMLを普通に投稿した例</p></div>
ソースコードを入力したはずですが、これがページ上で表示されたもののソースコードを確認してみると、
<p><div><p>HTMLを普通に投稿した例</p></div></p>
このようにHTMLタグがテキストとして変換されてしまいます。これではソースコードとして再利用することができません。
かといって「テキストエディター」でHTMLとして投稿したとしても、これは当然の事ながらHTMLで普通に書いたことにしかなりませんので、これではやはり意図することができません。
HTMLやCSSを素のソースコードのまま掲載したい、素のソースコードをコピーして再利用したいなどの場合、プラグインを使うことで実現できます。
WordPressプラグイン「Crayon Syntax Highlighter」
これを実現するためのプラグインはいくつか存在しますが、人気なのはこちらです。

プラグインのページ:https://wordpress.org/plugins/crayon-syntax-highlighter/
詳細な設定も出来ますが、基本的にはインストールするだけやりたいことは即実現できます。

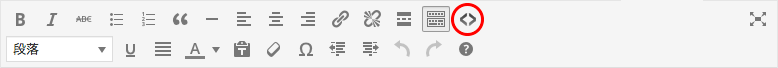
↑インストールして有効化すれば、管理画面の投稿エディター上部のメニュー内に「<>」という項目が増えます。
そして素のソースコードを差し込みたい箇所にカーソルが当たった状態でこちらをクリックすると、

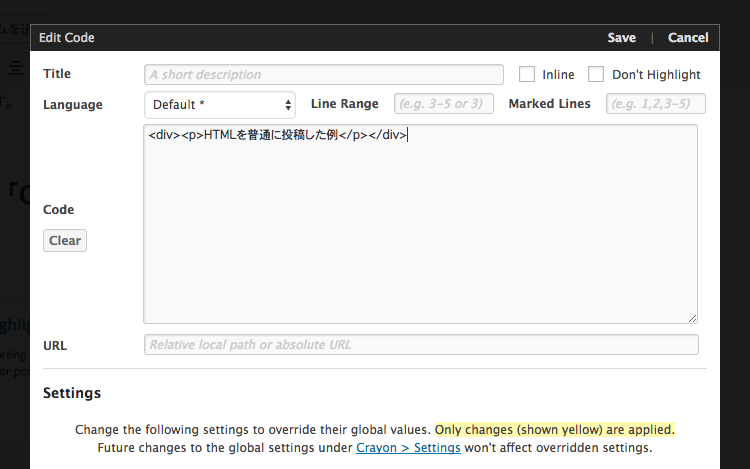
このような画面が表示されます。ここでも先程触れた詳細な設定ができるのですが、これは「設定 > Crayon」から実行できるので、ここでは特に何かをする必要はありません。
そのため、私のは場合以下の2項目のみ入力して終わりです。
- Title(後述します)
- Code
個人的には少し分かりづらいと感じておりますが、入力内容を保存(反映)するのは右上の「Save」をクリックします。
冒頭の例を実際に試してみるとこのようになります。
<div><p>HTMLを普通に投稿した例</p></div>
これで素のソースコードのまま表示することができるようになりました。これをコピーするとHTMLタグとしてそのまま再利用もできます。
「Crayon Syntax Highlighter」の詳細設定
このままでも目的とすることは実現できたはずですが、より便利に使うため、少し設定を変更してみます。
WordPress管理画面 > 設定 > Crayon
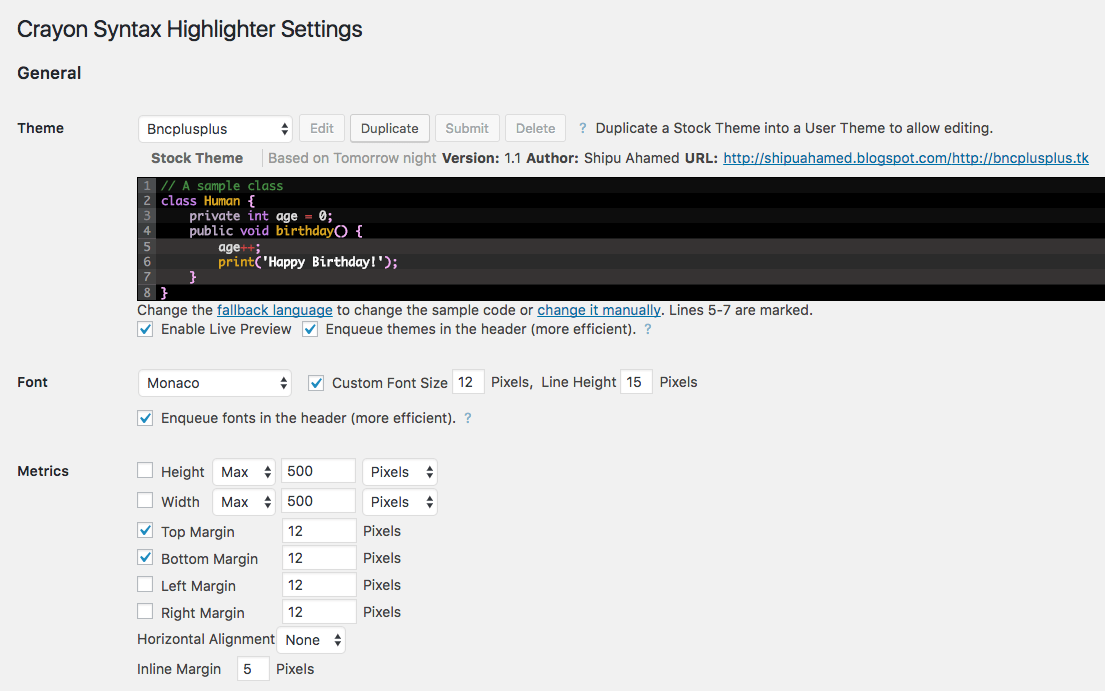
↓このような画面が表示されます。

機能がとても多い印象ですが、これらのほぼ全ては見た目と動作を調整するためのものですのでそこまで複雑ではありません。またデフォルト状態でも基本的には十分ですので、必要な項目のみ編集すればよいでしょう。
「Theme」のところにプレビューが表示されており、これはデフォルトでは「Enable Live Previe」にチェックが入っている状態です。
つまり設定した内容がリアルタイムでこのサンプルに反映されますので、変更内容を確認しながら調整することが可能です。
お勧めしておきたい設定
私の場合はほぼデフォルト状態で使っていますが、それでもやはり「Theme」はサイトデザインに合ったものを選択し、「Font」もサイトの基本フォントサイズに合わせるようにしています。
そしてもう1つこだわっているものがあります。それは「Toolbar(ツールバー)」の設定です。

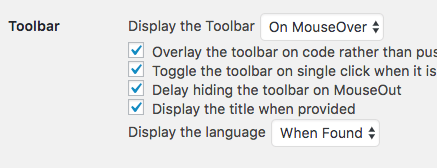
↑これがデフォルト状態でして、一番上のDisplay the Toolbarの項目は「On MouseOver」となっています。
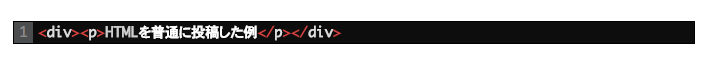
↓この設定だと、実際の画面上の表示はこのようになります。

↓そしてここにマウスオーバーをするとこのようになります。

つまりこれがツールバーが表示された状態です。
このツールバー上には先に触れた「Title」の内容(ここでは「WordPressでHTMLなどのソースコードを表示する例」)が表示れますし、右上の各アイコンには利用できる機能(ソースコードをコピーするなど)が含まれています。
これらの情報は予め表示された状態の方が親切で使いやすいだろうと思いますので、これを常時表示せるための設定をします。

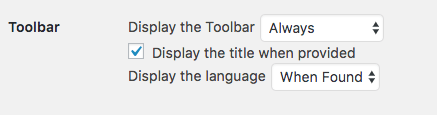
↑一番上のDisplay the Toolbarの項目を「Always」とし、画面最下部の「Save Changes」をクリックで設定完了です。
その他の例
なお、このプラグインはHTMLの他、CSS、JavaScript、その他もろもろの言語に対応しておりますので使用頻度の高いものの例を一部紹介しておきます。
CSS
.sample{
background: #000;
}
JavaScript
$('.sample').addClass('sample2');
PHP
<?php get_sample(); ?>






ありがとうございました。
試してみます。