Mac Mail App のひな型(オリジナル)の使い方

MacのMail Appのひな型機能
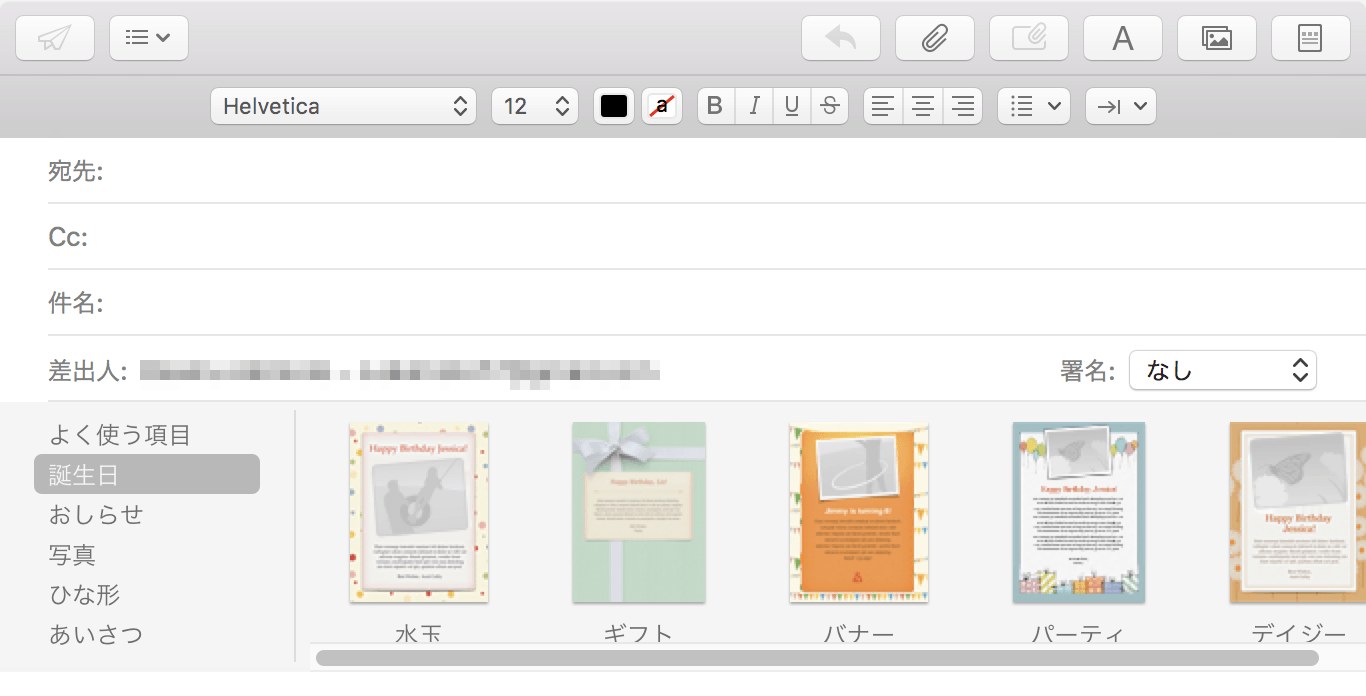
MacのMail Appにはひな型機能が標準装備されています。例えば誕生日用にデコレーションされたものです。

正直なところこれらのほとんどはあまり使い道がありそうもありません。
しかしこの機能自体はビジネスでも有効に活用できます。それは自分自身で作った独自のオリジナルの「ひな型」です。
ビジネスでは毎日似たようなメールの送信をすることも珍しくありません。その度にゼロから文章を作成することは時間のロスでが、使用頻度の高いメールの文書を定型化することができれば、時間の節約になります。
Mac Mail App のひな型(オリジナル)の使い方
1.ひな型になるメール文書を作成する
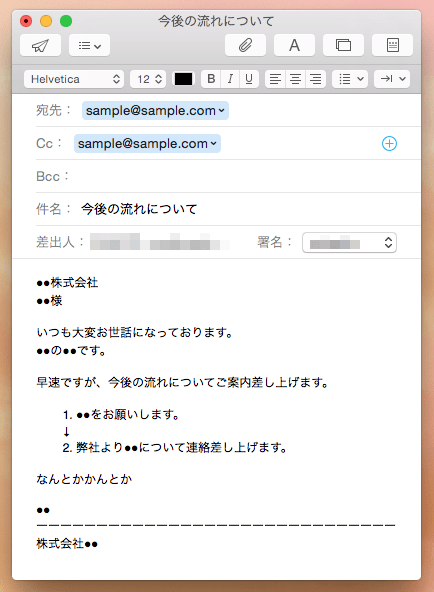
まず、ひな形にしたいと思うメールをいつも通りの容量で普通に作ります。

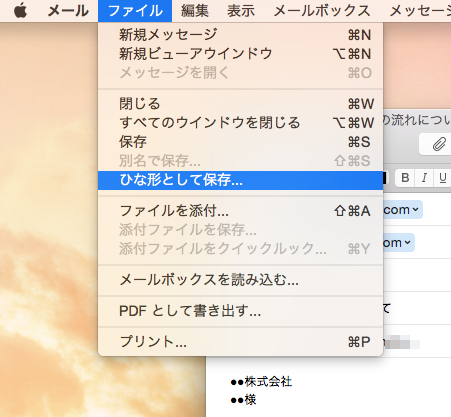
それからメニューバーから「ファイル > ひな型として保存 をクリック」

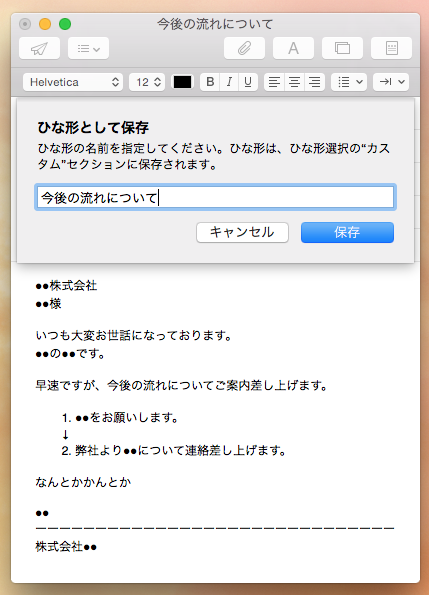
続いて

分かりやすい名前をつけて「保存」。これだけでひな形の完成です。
2.作成済みのひな型をメール文書に反映させる
実際に保存した雛形を使うときは、まず新規メールを作成ボタンをクリック(など)。
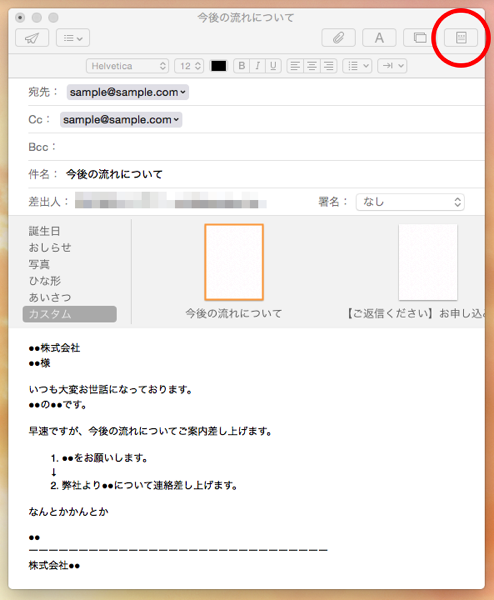
新規メール作成画面が開いたら、画面右上にある「ひな型アイコン」をクリック、すると差出人と本文との間にひな型メニューが表示されるので、使いたいひな型をクリック(複数ある場合は横に並びます)。

するとこのように作成したひな型が文書に反映されるので、あとは「●●」としているところを都度置き換えるだけです。
ひな型が反映されない場合
恐らく、この問題にぶつかる人は相当数存在すると思います。
上記の通りにやったのに、いざメールを作成してみると反映されない場合、まずは真っ先に「署名」を疑ってみてください。
「署名」を使っている人はほぼ100%この問題にぶつかるはずです。
結論を言うと「署名」を使うとひな型が適用されません!
これは恐らくですが、「署名」も毎度同じものを入れるという意味では雛形の扱いになっているため、すでに雛形を適用した状態になっており、二重に雛形を適用することはできないという現象ではないかと思います。
つまり、普段「署名」を使っている人が「ひな型」を使う場合は、必ず「署名」はドロップダウンリストから「なし」を選んで消してから、「ひな型」を呼び出す動作をしないといけないのです。
どうしても「署名」も使いたい場合
仕様上は無理なので、作成する「ひな型」上に「署名」と同じ内容のものを入れておく。
これで同様のことができます。
いいところ悪いところ
いいところ
宛先のメールアドレス(CC,BCC含む)、件名も記憶してくれるところ。
例えば業務日報のように宛先と件名、もっと言えば本文の大半が定型化されているメールには活躍してくれると思います。
悪いところ
先ほども触れましたが、「署名」があると反映されないところです。
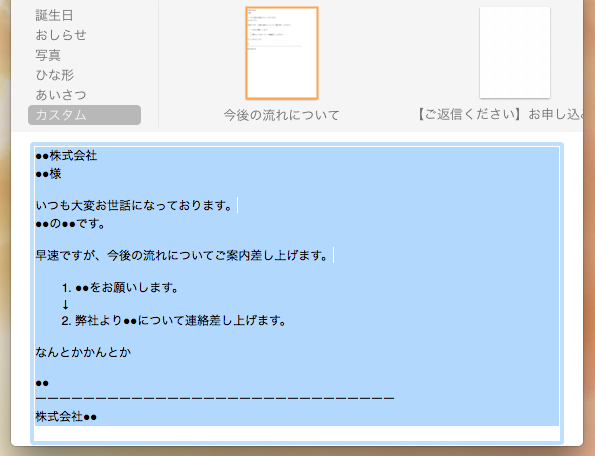
それからもう1つ、ひな型内の文書はテーブルのような枠で囲まれてしまっているようでして、これのせいでカーソルが任意の場所をクリックできないのです。

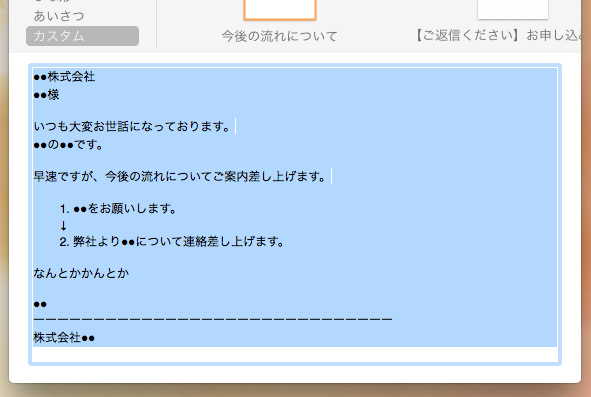
文書全体が反転していることが確認できると思います。このように、文書のどこをクリックしても全文を選択したような状態になってしまうのです。
この状態だとカーソルでピンポイントにテキストを選択をすることができないため、「●●」の箇所を選択するにはキーボードの上下左右の矢印を使ってカーソルを移動するしかなく、これは結構手間な作業です。
常に全選択されてしまうのを解除する裏技
上述した文書のどこをクリックしてもメール全文が選択されてしまうのを解除する方法があります。
まずは通常通りの方法で「ひな型」を反映した状態とします。
次にメール本文をクリックします。当然ですが、この時点では先ほどの状態のようにメール全文が選択された状態となります。

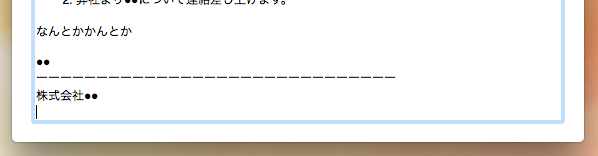
▲この状態でキーボードの右矢印(→)、もしくは下矢印(↓)のいずれかを押します。するとカーソルが文章の一番最後に配置されます(上、左を押すと一番上になってしまうのでダメ)。

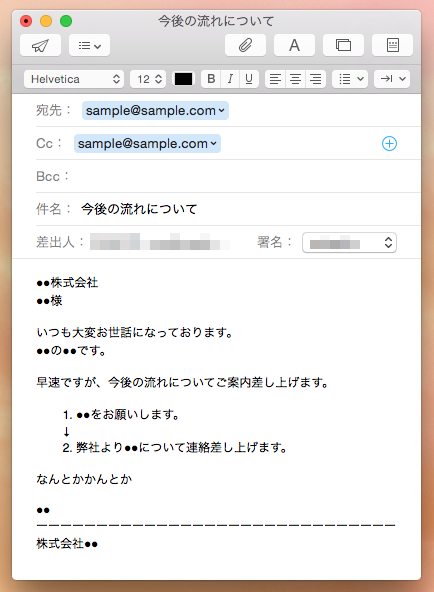
▲この状態になるので、「enter / return」を押して1行段落をつけます。

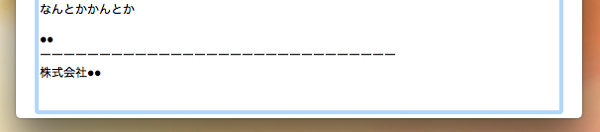
▲1行段落がつきました。
すると不思議なことにこの後からはマウスでクリックした任意の箇所にカーソルを合わせられるようになります。
[amazonjs asin=”486063313X” locale=”JP” title=”誰も教えてくれなかった ビジネスメールの書き方、送り方 (スーパー・ラーニング 6)”]
[amazonjs asin=”4801400418″ locale=”JP” title=”イラッとされないビジネスメール 正解 不正解”]