WordPressの記事内に挿入した画像にLightBoxを自動適応する方法
Warning: Attempt to read property "post_excerpt" on null in /home/r7080487/public_html/anote.work/wp-content/themes/covernews/inc/hooks/blocks/block-post-header.php on line 43
テーマにもよりますが、WordPressの記事内に挿入した画像はクリックすると拡大、でも別タブで元画像が表示されるだけみたいなパターンが多いようです。
これをもうちょっとカッコよく表示させたい場合、Lightboxというやつを使いたいのです。これは画像をクリックしてもページ上でその画像がフワッと拡大されるので、カッコ良いし何より別タブに移動しないので利用者に対してのユーザビリティが良いのです。
ということでテーマにそれが標準装備されていない場合はプラグインを入れるのが簡単です。
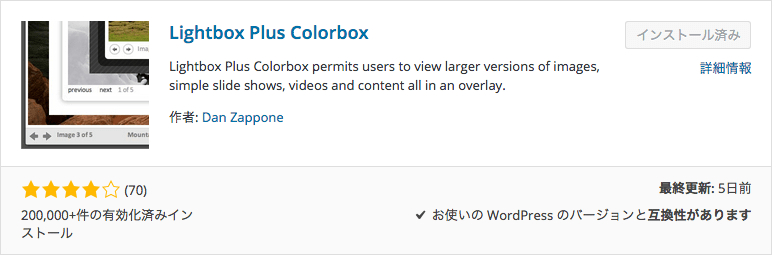
今回選んだのは「Lightbox Plus Colorbox」というプラグイン。

余談ですが、私がプラグインを入れる場合、
- 他と比較してインストール実績数が多いこと(左下の有効化済みインストールの数値)
- 星の数が大体4つ以上(それ未満になるとバグとかの報告とか、WordPressのバージョンによって動かないなどの傾向があります)
- お使いのWordPressのバージョンと互換性があること(右下にチェックに表示されているやつ)
- 表示されている概要文(英文が多い)を読んで、やりたいことがやれそうかどうか判断
大体上記の条件を満たしているものを選んでます。もちろんプラグインによっては新登場したやつとかマニアックなやつもあるのでインストール実績や評価が全然ないものもあったりするので、そういう場合は自分が人柱になるって時もあります。動かなくい&WordPress真っ白とかもありますが、そんな時はFTP経由でそのプラグインをフォルダごと消して、必要に応じてメンテ中ファイル(.maintenanceだったかな?)を削除すれば復活するので、あんまりビビりません。
そんな感じていれたやつを試してみます。
今日のランチで食べた坦々つけ麺、なかなかうまかった。
店名:香氣 四川麺条 学芸大学店
食べログ:http://tabelog.com/tokyo/A1317/A131702/13024183/
衝撃を受けるほど斬新な味という感じではないのですが、基本に忠実にまじめに作った好感のもてる感じです。だから多分また担々麺が食べたくなったら選択肢の中に入ったりするから、こういう店は比較的長続きするんだと思います。
※ランチのピーク時でも店員さん一人で若干回っていない感じなので、気の短い人はその時間はお互いのためにも外しましょう。






