WordPressのサイドバーウィジェットの余白を削除したい

ある日ふと気がつくと、WordPressのサイドバーウィジェットに謎の余白が出ていることに気がつきました。
これは元々何かミスをしていたのを見落としていたのかな?と思ったのですが、どうやらそうではなかったようです。
WordPress 4.8.1以降の仕様変更
この謎の余白の原因はWordPress 4.8.1以降のサイドバーのウィジェットの仕様変更が原因のようでした。
このバージョンからウィジェットの「テキスト」にエディタ機能が搭載されたことが原因のようです。
新旧比較
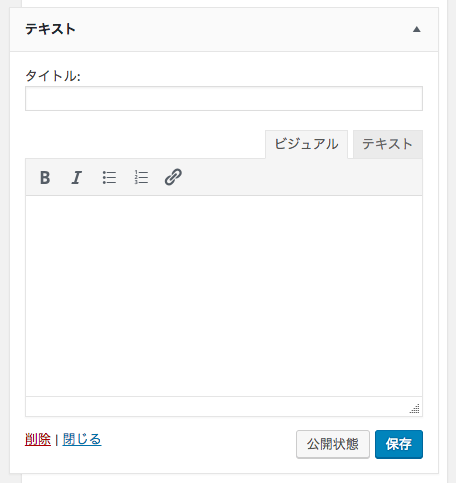
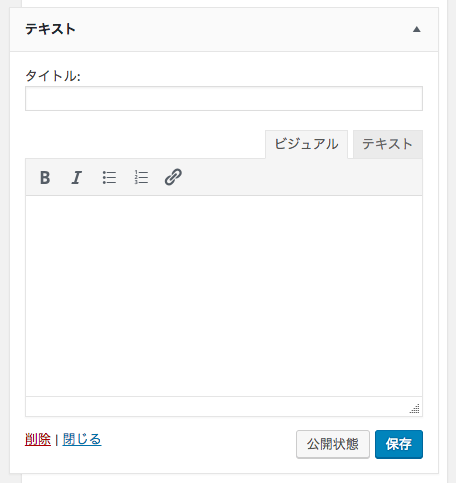
↓こちらがWordPress 4.8.1の「テキスト」です。

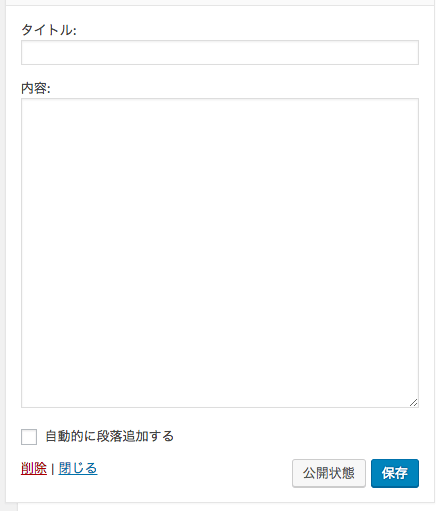
↓そしてこちらが以前のもの

よく見てみると、新仕様のものはテキストエディタが付いています。そして、旧型の左下に見られる「自動的に段落追加する」のチェックがなくなっていることが確認できます。
余白の原因
HTMLソースコードを見てみると、意図しない<p>タグと<br>タグが入っていることが確認できました。そしてこれが余計な余白の原因でした。
旧仕様まではわざわざ「自動的に段落追加する」にチェックを入れなければ自動挿入されなかったこれらのタグが、WordPress 4.8.1からはこれが強制的に働くようになったようです。
そして、今の所これは標準機能の設定等ではどうしようもないようなのです。
ウィジェットの余白を無くす3つの方法
(1)function.phpを編集する
まずこれは個人的にはおすすめしません。
現時点でこれを望もうと望まなかろうと、恐らくこの強制的に段落を追加すると言う仕様がスタンダードになったのに対し、それを無効化する方法になります。
現時点では永続的な仕様であるかどうかは未確定かもしれませんが、もし仮にそうだとすると、この先もずっとこの標準仕様を拒否し続けることになります。
と言うことはどこかで意図しない問題にぶつかってしまう可能性が考えられるからです。
それにWordPressのテーマ自体も時折アップデートされますが、その場合の多くがこの「function.php」の書き換えです。
つまり何も考えずにアップデートしてしまうとこれが先祖返りしてしまい、その都度この「function.php」を編集しないといけなくなるかもしれないからです。(もしかするとテーマによってはfunction.php自体にここで紹介する方法を入れてくるものもあるかもしれませんが)
と言う前提を踏まえて紹介します。
これは1行ですみまして、「function.php」に以下の内容を追記するだけです。
remove_filter('widget_text_content', 'wpautop');
これで新仕様の段落自動挿入が機能しなくなります。
(2)プラグイン「Classic Text Widget」で解決する
「Classic Text Widge」このプラグインは、文字通りクラシック(昔の)テキストウィジェットを使えるようにすると言うものです。
プラグイン新規追加から検索すると出てきますのでインストール、有効化します。
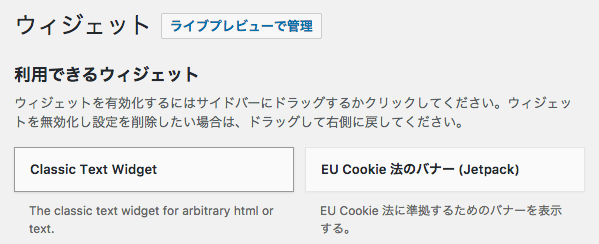
そして「外観 > ウィジェット」を確認すると、

このように新仕様の「テキスト」とは別に「Classic Text Widge」と言うものがあります。これが旧仕様の「テキスト」と同じように使えるのでこれに置き換えると言う方法です。
どこか完璧な気はしないのですが、現状ではこの方法が有力候補になると思います。
(3)そもそもテキストの段落を削除する
個人的には現状ではこの方法が最も現実的なのかもしれないと思っています。
入力している内容の段落ををのまま段落として表現したいのであれば、<p>タグと<br>タグが入ったとして不都合はないはずです。
しかしそれを表示したくないのであれば、そもそもテキスト上でも段落を入れなければ良いだけのことだからです。
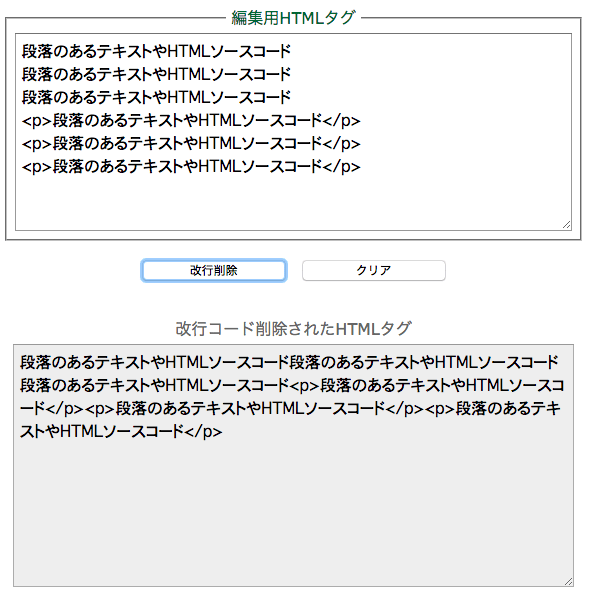
段落を一括削除してくれるちょとした便利ツール
長いテキストの段落を1つ1つ削除するのは骨が折れる作業です。そんな場合はHTMLソースコードなどの段落を一括削除してくれるサービスが役にたつかもしれません。

↑使い方は上段の「編集用HTMLタグ」の入力枠に改行を削除したいコードを入力し、「改行削除」クリックすると、改行が削除されたコードが下部に表示されるので、それをコピーして再利用するだけです。
やり直したい場合は一度「クリア」をクリックしてから再度同じことを実行します。
それでもウィジェットの余白が消えない場合
(3)の方法で改行削除したはずなのに、それでも余白が消えないこともあると思います。と言うよりもその可能性が極めて高いのではないかと予想します。

↑例えばこのように、バナーの下部にまだ余白が見えます。
これの原因は、改行削除しても残ってしまう<p>タグです。改行削除することにより<br>タグは消えるのでこれによる余白はなくなりましたが、その外側を囲う<p>タグは消せません。
そしてこの<p>タグのCSSの「line-height」が影響しているはずです。line-heightと言うのは行の高さを定義するプロパティです。
例えば仮に1行の高さが1(行分)であった場合、1行目も2行目も行の高さは1行ですので、1行目と2行目がぴったりくっついて非常に読みにくいページとなってしまいます。

そのため、多くの場合は<p>タグに高さを持たせて行間が適度に空くように定義されているのが普通です。

↑このように適度に行間が空いているため読みやすくなります。
少し話が逸れてしましましたが、この行間が原因で先ほどの余白ができてしまっているのです。これを解消するには行の高さ自体を無くしてしまうと言うことです。
.textwidget {
line-height: 0;
}
高さが0となるので、これで余白が完全削除となるはずです。
ただしこの方法は1つ注意点があります。上記で指定した「.textwidget」は、WordPressのテキストウィジェットに共通するクラスです。そのためこれにより全てのテキストウィジェットの<p>タグの高さが0(ゼロ)になります。
つまり高さがなくなるため、単純にテキストを表示させたいだけの箇所も行の高さがゼロになることで全て重なった状態となってしまうこととなります。
![]()
↑例えばこのように表示されてしまいます。
全てのテキストウィジェット一律ではなく、一部のみ対応したいのであれば「.textwidget」は使用せず、固有に振られるidの方で指定するのが良いと思います。





