Gantter使い方|無料のプロジェクト管理ツール

ガントチャートとは?
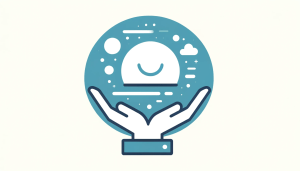
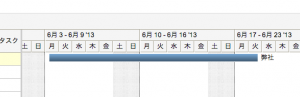
プロジェクト管理ではしばしば「ガントチャート」というものがプロジェクトのスケジュール管理のために使用されます。これは棒グラフの一種で、横軸に時間、縦軸に人員を表示して、視覚的にプロジェクト完了までの状態を分かりやすく把握、管理する為のツールです。
このガントチャートを手軽に作れるサービスが今回紹介する「Gantter」です。

左の方が現在で、右に進むに連れて未来になります。
一見したところエクセルでも作れる印象です。
実際私もエクセルで作っていた時期がありました。しかし、やっぱりある一定の目的に特化したツールというのは使いやすいです。以下、私が実際にGantterを使用してみた印象をエクセルとの対比という観点で箇条書きにしてみます。
- 現在基準で最初から日付が入っているので楽(エクセルだと日付入力が必要)
- 余計な機能がないので迷うこと無く使える(専用ツールの特徴)
- エクセルだと他のエクセルファイルと混じってしまって混乱(整理の問題ですが)
- エクセルだと書式で毎回悩んでしまう(規定の書式で統一性があります)
- オンライン上に保存出来る(一元管理が可能、保存場所を見失うことも少なくなります)
GantterはGoogle Driveと連動してオンライン上でファイルを保存出来る
いわゆる今時のクラウドサービスという感じです。オンラインのアプリなので、ローカルにソフトをインストールする必要がないのも気に入っているポイントです。

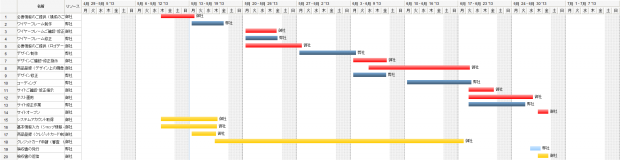
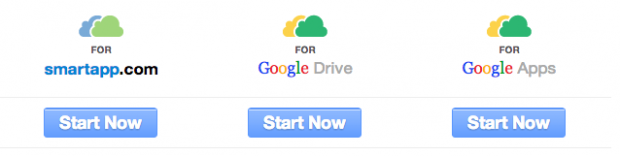
エディション(プラン)が3パターンあり、そこから選べます。
できること(英語の内容)を上から
- 既存のGoogleアカウントでのログイン可能
- Gantterのプロジェクトを含む全てのファイルが1カ所で管理。いつでもどこからでもアクセス可能
- Google Appsユーザーとシェア可能
- Googleユーザーとリアルタイムでプロジェクトの編集やチャットが可能
- コミュニティ作のテンプレートの利用できる
- 誰とでもGantterプロジェクトを共有できる
- File Central SmartDrive(要するにこのサービスのクラウドサーバーかな)で統合管理できる
- 既存のFacebookもしくはLinkedinのアカウントでログインできる
プロジェクト管理をする(Gannterを使用する)上での実質的な機能の差はない様子なので、シェアやログインの好み、あるいはストレージの関係で選べば良さそうです。
私の場合はGoogle Driveを以前から使用しているものの、普段はほぼDropboxオンリーのため、Google Driveの使用容量はほぼゼロです。他の用途で使っていないので、Gannter専用とすれば他のファイルと混じること無く管理しやすいだろうということで、真ん中の「For Google Drive」を選択しました。
ちなみにGoogle Driveはローカルでなくオンライン上でログインすればGoogle Drive内のみの検索も出来るので、プロジェクトのファイルが増えていっても検索で目的のプロジェクトが探しやすいというメリットも発見しました。
Gannterの使い方
サイトにアクセスします(http://gantter.com/)

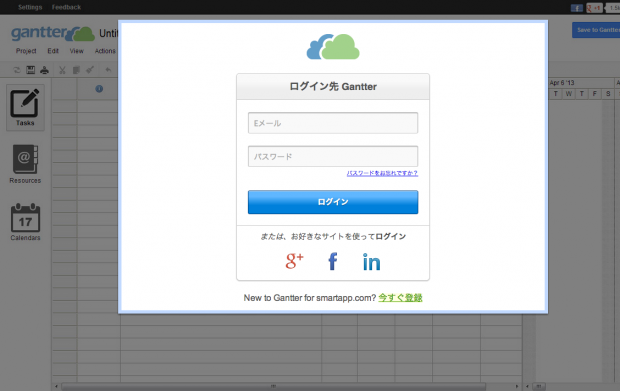
このページの「Start Now」をクリックすると、以下の画面が出るのでお好みのログイン方法でログインとなります。
ただし、この手順だと自動的に「FOR smartapp.com」でのスタートになるようです。 
別のもの(Google Drive, Google Apps)で使用したい場合は、以下の「gantter editions」をクリック。

するとこの画面(http://gantter.com/gantter-editions/)に移動しますので、以下の中から好きなのを選択です。

今回私は「FOR Google Drive」を希望しますので真ん中の「Start Now」をクリックします。
まずはGantterの基本的な使い方から
まずは基本的な使い方から覚えたいと思いますので、機能の多くは割愛します。一部「応用」としてコメントを差し込みますが、より詳細な使用方法は後日詳しく解説したいと思います。
1.プロジェクトのタイトルを決める

画面左上のロゴのとなり「無題」をクリック

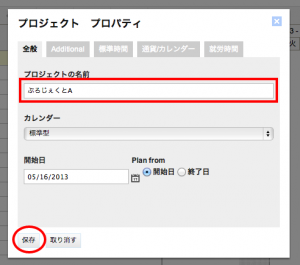
ポップアップでプロジェクトプロパティが開くので、プロジェクトの名前を入力し「保存」で完了。
ポイント:プロジェクト作成開始時には自動的に現在の日付基準で始まります。少し過去にさかのぼりたい時は「開始日」で戻りたい日付を選択(カレンダーをクリックor直接入力)します。
2.リソースを割り当てる
この場合のリソースとはプロジェクトに関わる人となります。
私の場合は個人名も使用しますし、チームや団体を入れたりもします。今回は簡単に2社間のやり取りを想定して大雑把に組みたいと思いますので、「御社」と「弊社」というリソースを割り当てます。

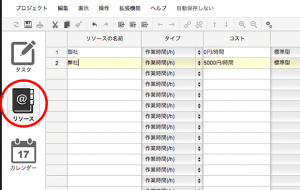
- 左側の「リソース」をクリックし、リソースの割当画面に移動
- リソースの名前に「御社」「弊社」を入力
応用:ここで「コスト」という項目があります。これは文字通りコスト計算ができる機能で、時間給計算になっています。もしも自社(弊社)の費用を算出したい場合はコストのところに金額を入れます。例では5000円/時間と入れました。御社はそのまま0円にしました。
3.タスクを入力していく

- 左側メニューの「タスク」をクリック
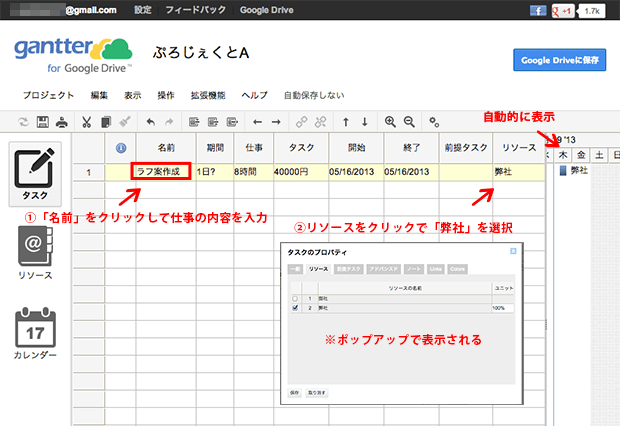
- 「名前」のセルをクリックし、仕事の内容を入力
- 「リソース」をクリックして「弊社」を選択
- タスク開始日や期間をドラッグ&ドロップで変更 ※タスクの期間はドラッグで変更可能です。また、棒グラフの端っこの方をドラッグ&ドロップすることにより位置の移動も可能です。

応用:基本的なタスク入力はこれだけで良いのですが、デフォルトでは本日を起点として、自動的に1日8時間労働計算で、1日分のタスクが表示されます。詳細を細かく変えたい場合は各項目をクリックすることで数値入力などで変更出来ます。
基本はこれの繰り返しです。これだけである程度の情報が自動表示されますので、時系列順に近い仕事内容を上から順に入力していきます。なお、最も基本的なガントチャートとしては次の3つで成り立ちます。
- 仕事の内容(名前)
- 担当者(リソース)
- 作業期間
ですので、まずはここまで覚えたら十分です。
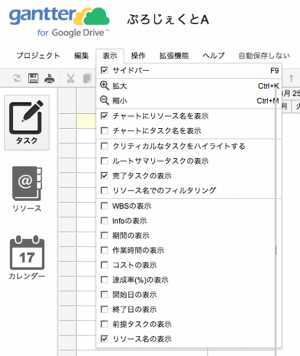
表示項目の変更をしよう
デフォルト状態では、最も基本的な使用方法には不要な項目まで表示されています。使いやすく、見やすくするために不要な項目は非表示にしましょう。この作業は先に実施しても良かったのですが、デフォルト状態では何が表示されるのかを一度確認しておくと良いと思いますので後に回しました。
表示項目の編集は「表示」から行います。

必要な項目のみにチェックを残すことで、スッキリとして自分に必要な内容だけ表示させることができます。
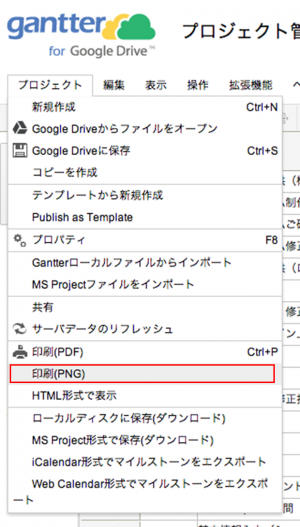
プリントアウトしよう
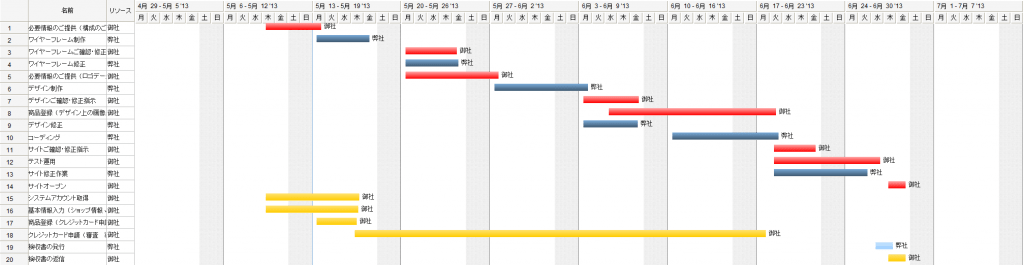
目に付くところに貼っておきたい時などはプリントアウトできます。PDFとPNG形式でプリントアウト出来ますが、私は基本的にPNG形式でプリントします。PDFだと期間が長い場合には複数ページにまたがってしまう等、結果的に読みにくいからです。PNG形式で出力すれば、全体像が見える形で保存することができます。ただし3ヶ月以上に渡る長めのプロジェクトの場合、1枚に収めようとすると文字なども含めて全体的にかなり縮小されてしまいますので、ケースバイケースで使い分けるのが良いと思います。

「プロジェクト」>「印刷(PNG)」で保存出来ます。