Photoshopのガイドをピクセル単位で引きたい

Photoshopで作業をする上で「ガイド」というのは欠かせないツールです。そのガイドに沿って何かを配置したり、画像をスライス(切り取る)することで、正確な作業をすることができるのです。
そんな便利なガイドですが、「100.1(px)」のように小数点以下の単位でも引くことができてしまいます。Web用のイメージというのはディスプレイで表現します、ディスプレイの最小単位は1ピクセルですから、結局のところ1ピクセル単位でしか表現できません。
小数点以下の値で作られたものはどうなるのか?
それでは実際に小数点以下の値で作られたものはどうなるのかと言いますと、その答えは「にじんでしまう」です。
これは実際に見てみるのが早いと思いますので、確認してみます。
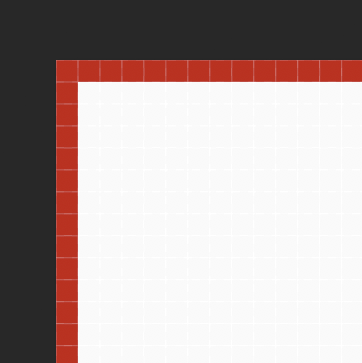
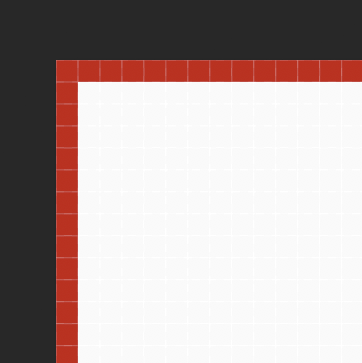
ピクセル単位で正確に作成したもの

赤い境界線が1本ではっきり引かれています。
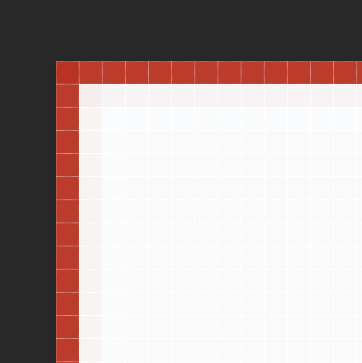
小数点以下の値で作成したもの

内側にうっすらと赤い境界線が入り、2重になってしまっています。つまり「にじんで(ぼやけて)」しまっているということです。
ちなみに、このような現象はPhotoshopで作られたものよりもIllustratorで作成されたもので起こりやすい傾向があります。
IllustratorはWeb用のものだけでなく、ポスターやチラシなどの紙の印刷物用のグラフィックも作ることができます。つまり必ずしもピクセル単位で作ることが前提ではないのです。
Web用として限定せずに作られたものは、ピクセル単位で表現することを想定されていないため、Web上(ディスプレイ上)で表現された場合、やはりにじんでしまうことがあるのです。(顕著な例が先ほどの1ピクセルの直線です)
Photoshopのガイドをピクセル単位で引く方法
それでは本題のPhotoshopのガイドをピクセル単位で引く方法ですが、これには基本となる設定が必要です。
ガイドを引くための基本設定
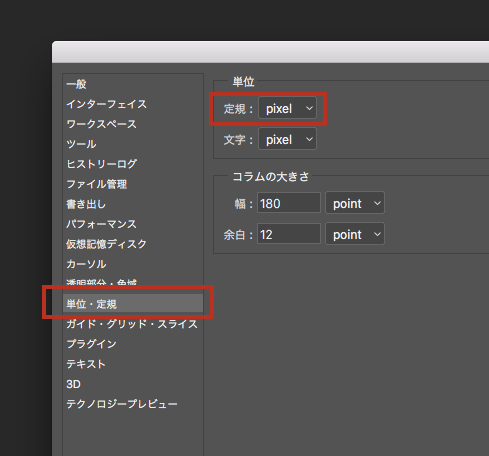
単位・定規を「pixel」単位の設定する
環境設定 > 単位・定規
まずこれで「単位」の「定規」を「pixel」とします。

これが「pixel」ではない場合、当然ピクセル単位でのガイドを引くことはできません。
定規を表示させる
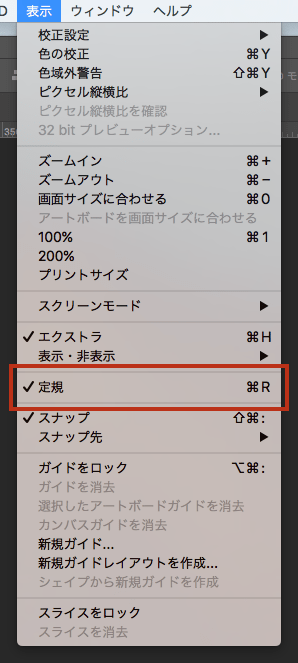
表示 > 定規(にチェックを入れる)

これにはショートカットが割り振られているので、「command(WindowsならCtr) + R」で表示の切り替えができます。
「定規」にチェックが入ると作業画面の外側に目盛りが表示されます。
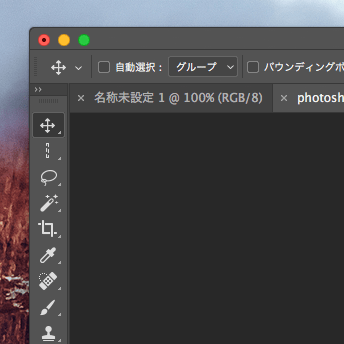
「定規」が表示されていない状態

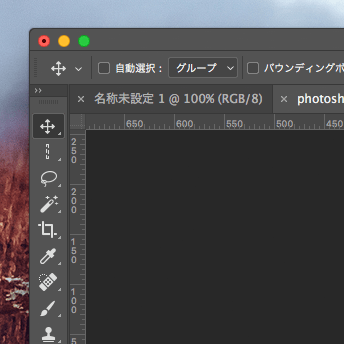
「定規」が表示された状態

この定規の箇所にカーソルを当ててドラッグするとガイドを引くことができます。
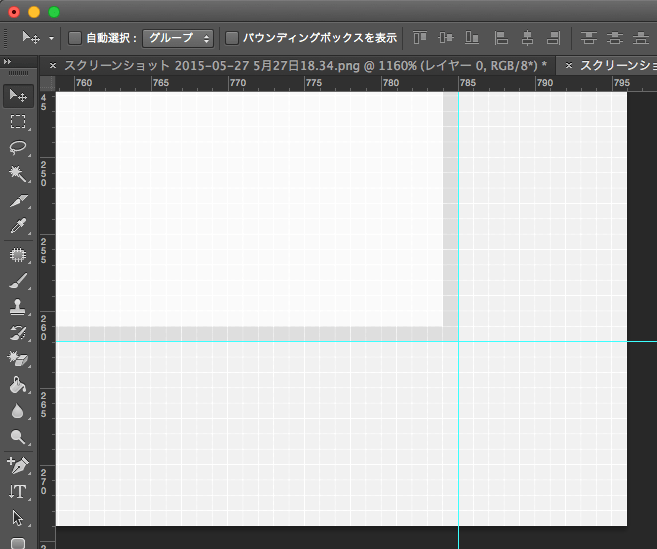
実際にピクセル単位でガイドを引いてみる

↑水色の線がガイドです。そしてこのガイドをピクセル単位で引く場合、ドラッグしている間は「shift」を押し続けます。
これによりガイドがピクセル単位でしか移動しないため、中途半端な小数点以下の位置では引かれなくなり、ピクセル単位で正確にガイドを引くことができるようになります。





