WordPressのアイキャッチを自動設定

WordPressにはアイキャッチという機能がありまして、例えば記事の先頭や、カテゴリーページの記事一覧のどこか(テーマによるけど記事タイトルの先頭が多い)、あるいはサイドバーの記事タイトルの先頭などなど、様々なところに画像を表示させる機能があります。もちろんそれが表示されるかどうかは使用中のテーマ次第ですが…
恐らくはじめてWordPressに触れた人などはこのアイキャッチの使い方どころか、その存在すら気が付いていない人も多いはず。
ちなみにアイキャッチというのは、通常は投稿の編集ページで右側の下の方にあるはずです。
▼こちらの例ではすでにアイキャッチ設定済みです。

アイキャッチを変えたいなら、「アイキャッチ画像を削除」をクリックして、差し替えたい画像を再度設定します。
▼当サイトの例ですが、ここで設定したアイキャッチが右側のサイドバーの「人気記事」のイメージとして使われたりします。下記のイメージの一番下に注目です。ちなみに「No Thumbnail」となっているのはアイキャッチを設定していないものです。設定してたりしてなかったりと、結構いい加減です。

少々話はそれましたが、WordPressを使い続けていると他のWordPressサイトが気になりだして、これ(アイキャッチ)はどうやっているのだろう…と調べたりして、アイキャッチ機能というものの存在に気がついて、そのうち自身のサイトにも使いたいなどと考えたりするかもしれません。
私はというと、過剰なイメージの使用は記事の読みやすさの妨害になると考えているので極力使いたくない派です。とは言うものの、ある程度適切な範囲でイメージを使用することにより、文字だけのページよりも読みやすくなるというのも事実だと思います。例えるなら挿し絵が入っている書籍などのイメージでしょうか。
Auto Post Thumbnailを活用
ということで、あるタイミングでアイキャッチ機能を使用したいと考えたとします。ところがWordPressの使用歴がある程度の期間になっていたため、記事数もそれなりに多くなっていたとします。これから投稿する記事は良いとして、これまでの投稿済みの記事も1つ1つアイキャッチを設定していくとなると大変です。
そんな時に便利なのが「Auto Post Thumbnail」というプラグインです。
このプラグインを使用することにより、以下のことを自動的に実行してくれます。
- 投稿済みの過去の記事のアイキャッチを自動的に設定
- 今後投稿する記事全てに自動的にアイキャッチを設定
もちろんですが、いずれのケースも記事中に投稿する画像を利用する(複数使用されている場合は最初の1つです)ので、画像を1つも設定しない場合はアイキャッチは設定されません。これからのものは意識して画像を入れるようにするか、個別にアイキャッチを設定するとして、過去のものでアイキャッチが設定されなかったり、気に入ったものが設定されなかった場合に関しては、やはり1つ1つ個別に設定する必要があります。それでも随分と作業工数を減らすことができます。
Auto Post Thumbnailの使い方
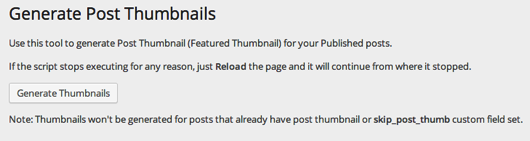
プラグインのインストール方法は通常のプラグインと同じですので割愛するとして、インストールがされると「設定」メニューの中に「Auto Post Thumbnail」が増えているのでこちらをクリック。すると以下の画面が表示されます。

「Generate Thumbnails」というボタンをクリック。すると以下のように進捗状況が表示されるので、100%になるまで待ちます。

しばらく待ちます…

100%になり、…54 posts. と表示さていますので実際に確認してみます。

先ほどまで「No Thumbnail」と表示されていたところにもイメージが表示されています。一番最後だけ「No Thumbnail」ですが、これはそもそも記事内に画像が1つも投稿されていないためです。もしもこれまでアイキャッチを1つも利用していなかったとすると、先ほどの54という処理された数字と総記事数が一致しないのであれば、その記事数分、画像が使用されていなかった記事があったということになります。この場合は先ほども述べましたが、個別に設定する必要があります。同じく見た目が気に入らないのも個別に変更です。
最後にですが、もしもこのアイキャッチを設定したとしてサイト上のどこにもそんな画像が見当たらない場合は、そもそもその使用しているテーマがアイキャッチを表示させるために設計されていない可能性がありますので、その場合はアイキャッチに対応しているテーマに変更するか、自分でテーマを改造してどこか好きなところにアイキャッチを表示させるようにすればOKです。






