WordPress記事のパーマリンク(URL)変更方法

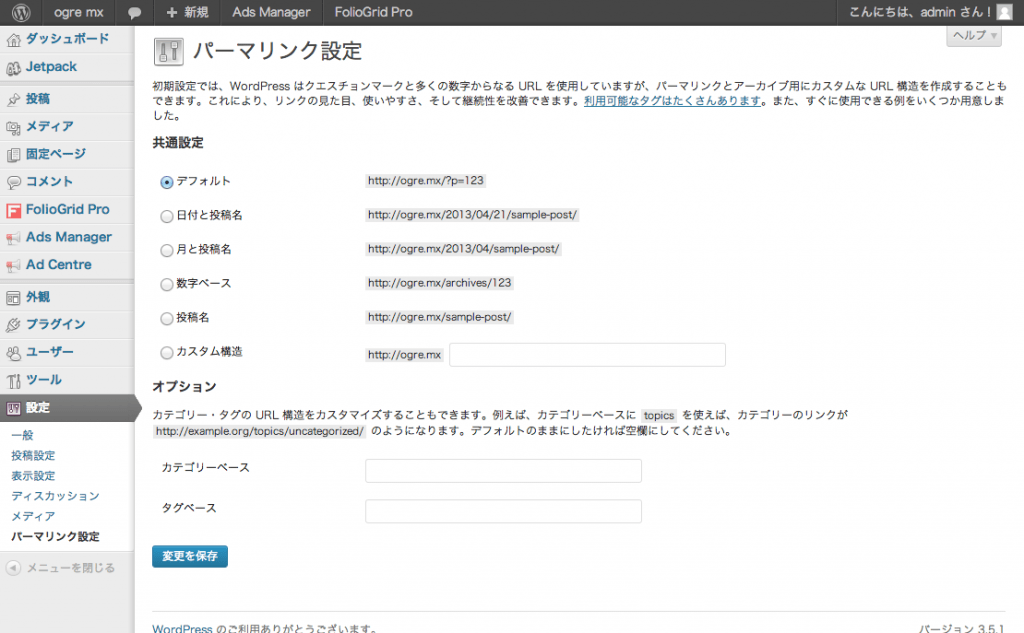
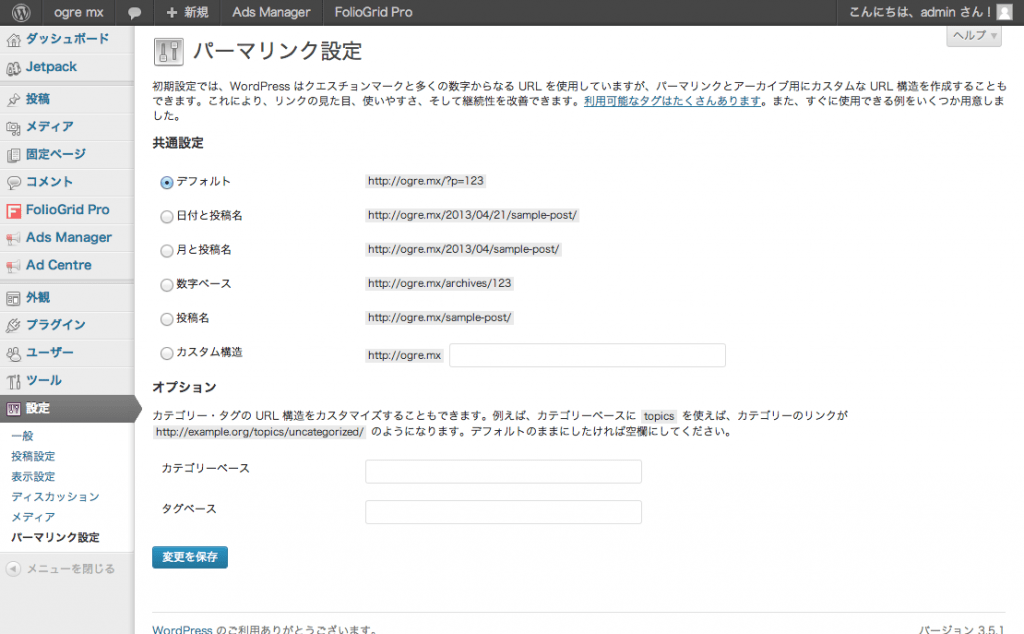
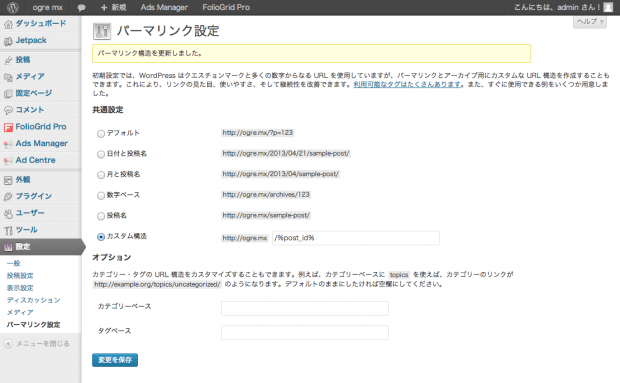
Wordpessの管理画面内「設定」>「パーマリンク設置」に移動
通常はデフォルトにチェックが入っていますが、これを「カスタム構造」で表示方法を変えたいと思います。
私の好みは「とにかくシンプルに」なので、「ドメイン/記事ID(数字)」の最も短くシンプルなものに設定します。
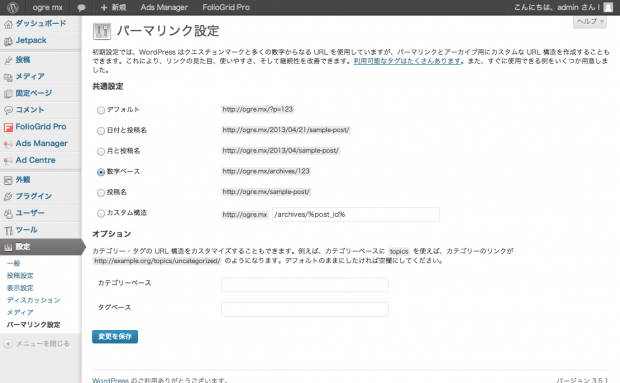
2つ下の項目「数字ベース」にチェックを入れます。
 「数字ベース」にチェックを入れると、一番下の「カスタム構造」のところに「/archives/%post_id%」と表示されます。※「%post_id%」はWordpressの記事のIDを取得するものです。
「数字ベース」にチェックを入れると、一番下の「カスタム構造」のところに「/archives/%post_id%」と表示されます。※「%post_id%」はWordpressの記事のIDを取得するものです。
このままだと、例えば記事IDが1のものだと「http://anote.work//archives/1」となります。私の場合、「archives」も不要なので削ります。
「カスタム構造」にチェックを入れます。
 「カスタム構造」にチェックが入った状態で、入力フィールドの「archives」を削ります。このとき最初の「/」まで無くさないように気を付けましょう。
「カスタム構造」にチェックが入った状態で、入力フィールドの「archives」を削ります。このとき最初の「/」まで無くさないように気を付けましょう。
最後に「変更を保存」をクリックで完了です。
「404ページが見つかりません」などのエラーが出た場合
恐らく問題の種類、解決方法は複数あるのかもしれませんが、私がこれまで複数のサーバーで試した中で、とりあえずこれで解決するという方法を共有します。
「.htaccess」ファイルに「RewriteEngine On」を追加すること、です。
※「.htaccess」とは簡単に言うとWEBサーバーの制御をするファイルです。
「.htaccess」の記述例
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On ←ここに追記しています。
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
「.htaccess」のある場所
通常「トップディレクトリ」です。index.phpやindex.htmlなどが入っている所と同じ場所です。当サイトの場合「ogre.mx」というフォルダの直下です。
ツリー状で表現すると以下のようなイメージです。
ogre.mx(フォルダ)
├ .htaccess(ファイル)
├ index.php(ファイル)
└ wp(フォルダ)
※上記の構造はWordpressのインストールされる環境により異なる場合もあります。
「.htaccess」が見つかったらダウンロードしてメモ帳などで編集、再度アップロードでOKです。
「.htaccess」がそもそも存在しない場合
私の経験上ではこの場合が一番多いです。そのような時は「.htaccess」を作る必要があります。Windowsならメモ帳、Macならテキストエディットでも可能ですが、ファイル名の先頭に「.」が付いていて拡張子が無いファイルの作成はエラー等が出て何かと面倒です。
最も手軽なのは、元々存在する「.htaccess」をアップする事ですので、こちら(zipですので解凍して下さい)をどうぞ。
※私の経験範囲内では複数のサーバーで問題なく動いているものですが、自己責任でお願いします。問題が発生した場合はアップロードした「.htaccess」を削除して下さい。
Macでは「.」で始まるファイルが表示されない
その場合、「ターミナル」を起動して以下をコピー&ペースト、enterを押す。
defaults write com.apple.finder AppleShowAllFiles true
killall Finder
これにより、「.」から始まるファイルが表示されます。
作業を終えて非表示に戻したい場合、「ターミナル」を起動して以下をコピー&ペースト、enterを押す。
defaults write com.apple.finder AppleShowAllFiles false
killall Finder