JavaScriptを綺麗に整えたい

作業効率を求めてコードを書く場合、どうしてもスピードが優先になってしまうのでインデント(コードを見やすくするための字下げ)がおろそかになりがちです。
これはJavaScriptに限らず、HTMLもCSSも同様のことが言えます。
コードの読みやすさを意識して小刻みにコードを整形するのは非効率ですので、こう言った場合は最後(あるいは目標とするところ)までコードを書ききって、まとめて整形するのが効率的です。
世の中にはいくつかコード整形のサービスがありますが、私自身が使い比べてみて最も使いやすいと思ったのはこちらです。
使い方は簡単で、整えたいコードをコピーして、中央の入力エリア内にペースト、そして「Beautify JavaScript or HTML(ctrl-enter)」の部分をクリックか、あるいは「ctrl」+「enter」を押すと整えられた状態のコードとなるので、それをまたコピーして元に戻すとう感じで使用します。
HTML/CSSを整える場合は?
先ほど紹介したツールですが、私の場合はJavaScriptのためだけに使用しておりまして、HTMLとCSSに対してはDreamWeaverの標準機能を使ってます。

整えたいファイルが開いている状態で、
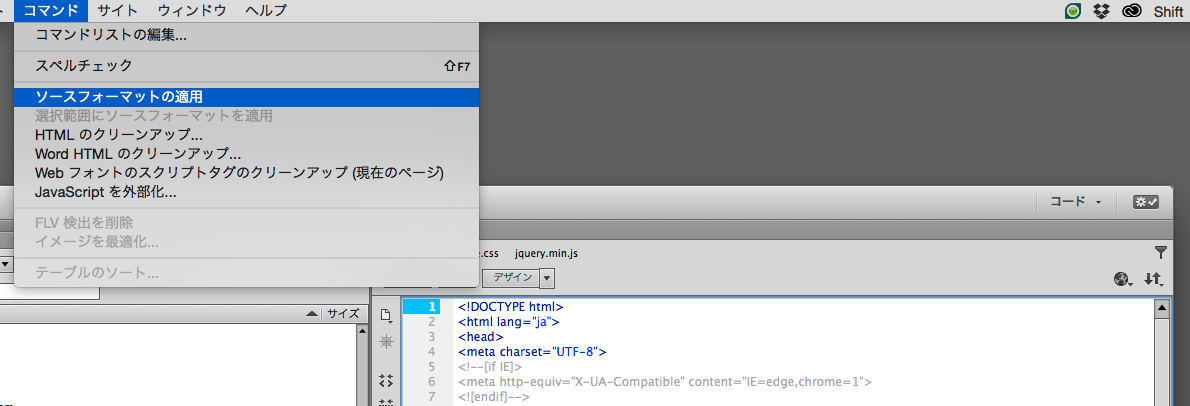
コマンド > ソースフォーマットの適用 をクリック
これでソースコードが整えられます。これはHTML/CSSのいずれにも有効です。
これならばコードを書きながら、さほど作業の手を止めなくても整形できるので効率が落ちません。むしろ乱れてしまったコードが整形されるので、作業効率がUPするとも思います。
しかしDreamWeaverは残念なことに、HTML文書中のJavaScriptは整形してくれません。整形してくれるのはHTMLとCSSのみでして、JavaScriptは自分が書いた状態のまま維持されます。
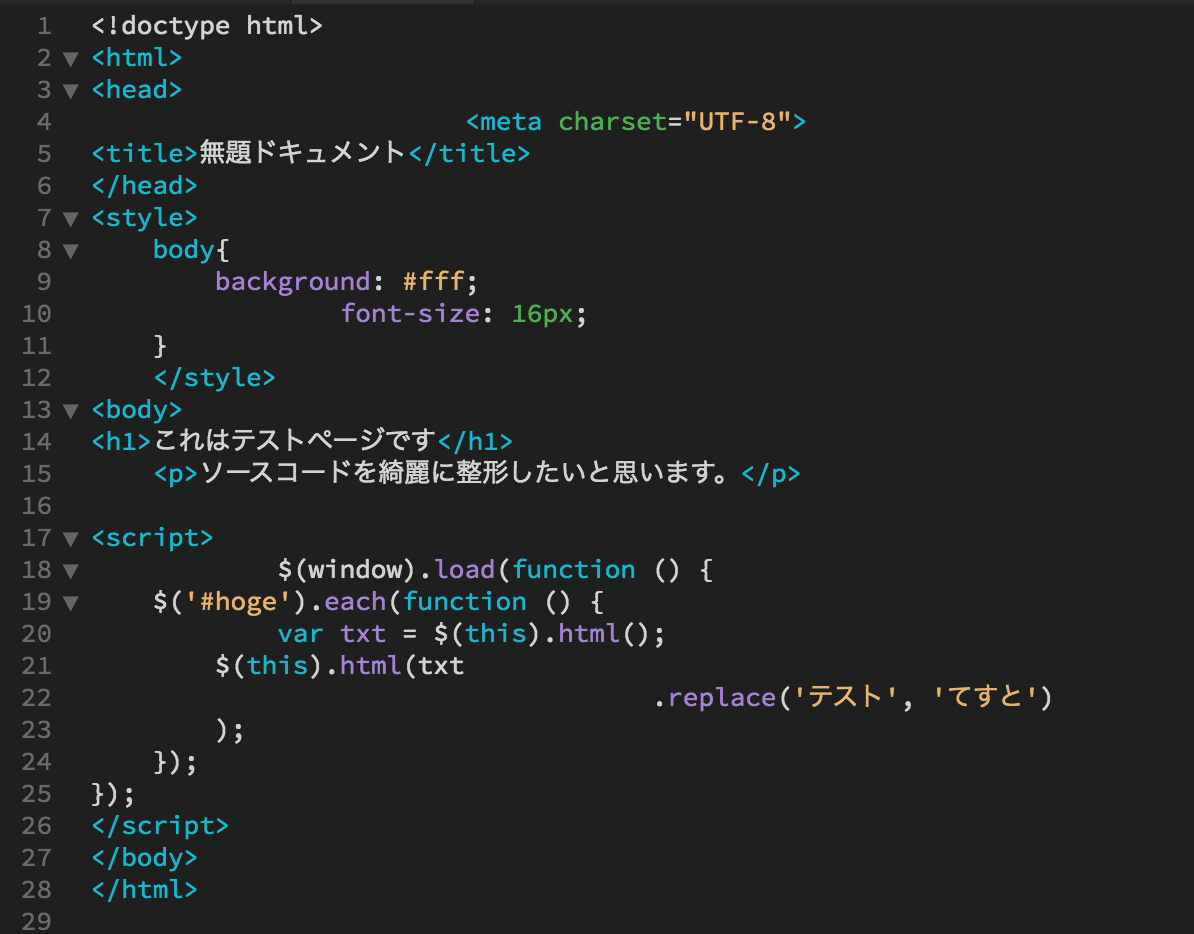
テストとしてDreamweaver上簡単なコードを書いてみました。

そして先ほどの「ソースフォーマットの適用」を実行します。

コードが短いのでさほどの変化は感じませんが、よく見てみると上部のHTMLとCSSの箇所は整形されていますが、下部のJavaScript部分はそのままであることが分かります。
このJavaScriptも整形したい場合、方法は2つあります。1つ目は最初に紹介したツールを使用すること、もう1つはDreamweaverで整形する方法です。
上述しました通り、DreamweaverはHTML文書中のJavaScriptは整形してくれませんが、JavaScript単体であれば整形してくれます。
つまりどういうことかというと、
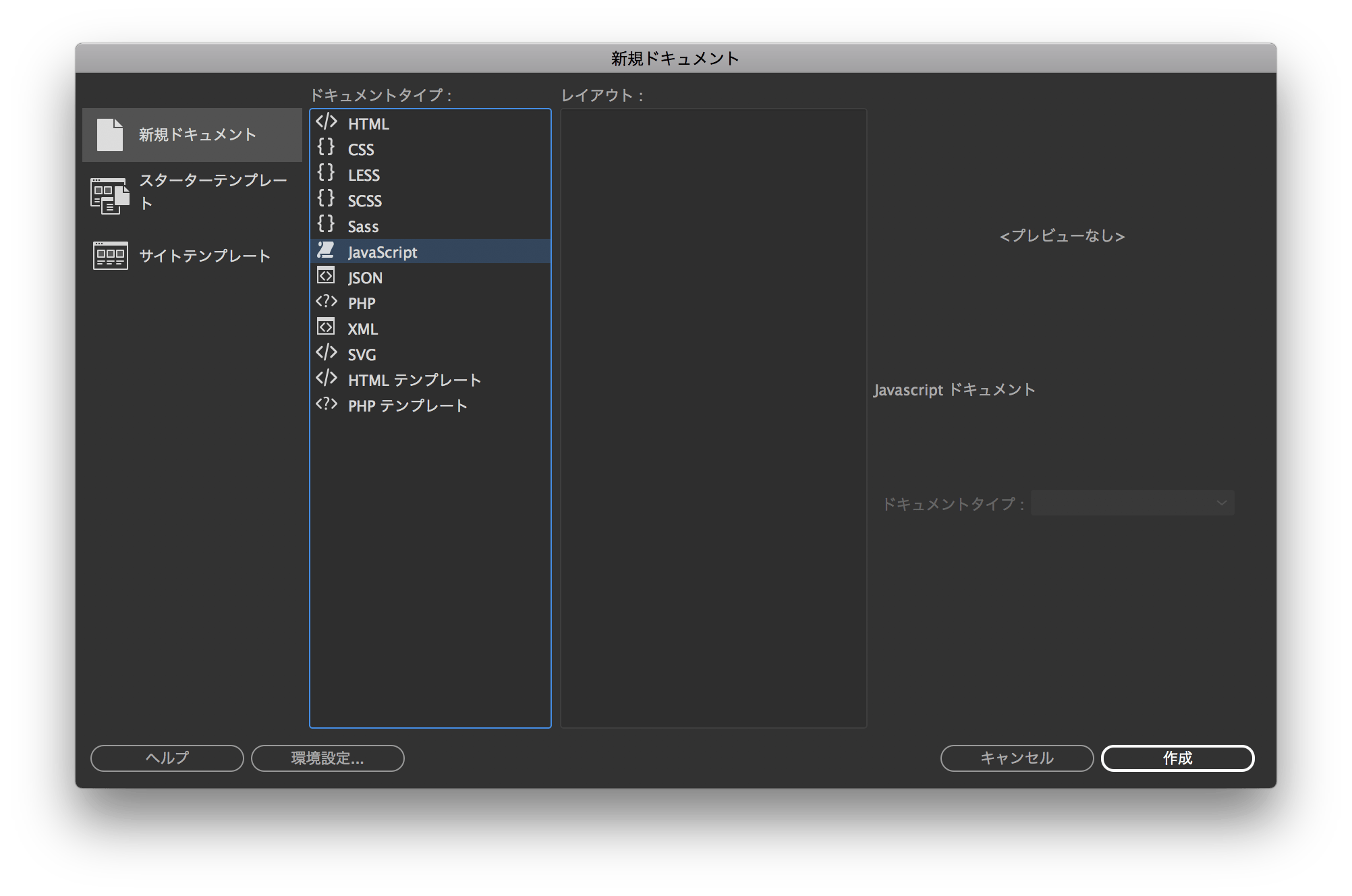
まずは「Command + N」などで「JavaScript」ファイルの新規ドキュメントを作成します。

そして、作成したドキュメントにScript部分だけをコピー&ペースとします。
※この際に先頭の<script>と最後の</script>のタグはコピーしません。

つまり、上記の部分のみをコピーするということです。
そして同様に「ソースフォーマットの適用」を実行します。

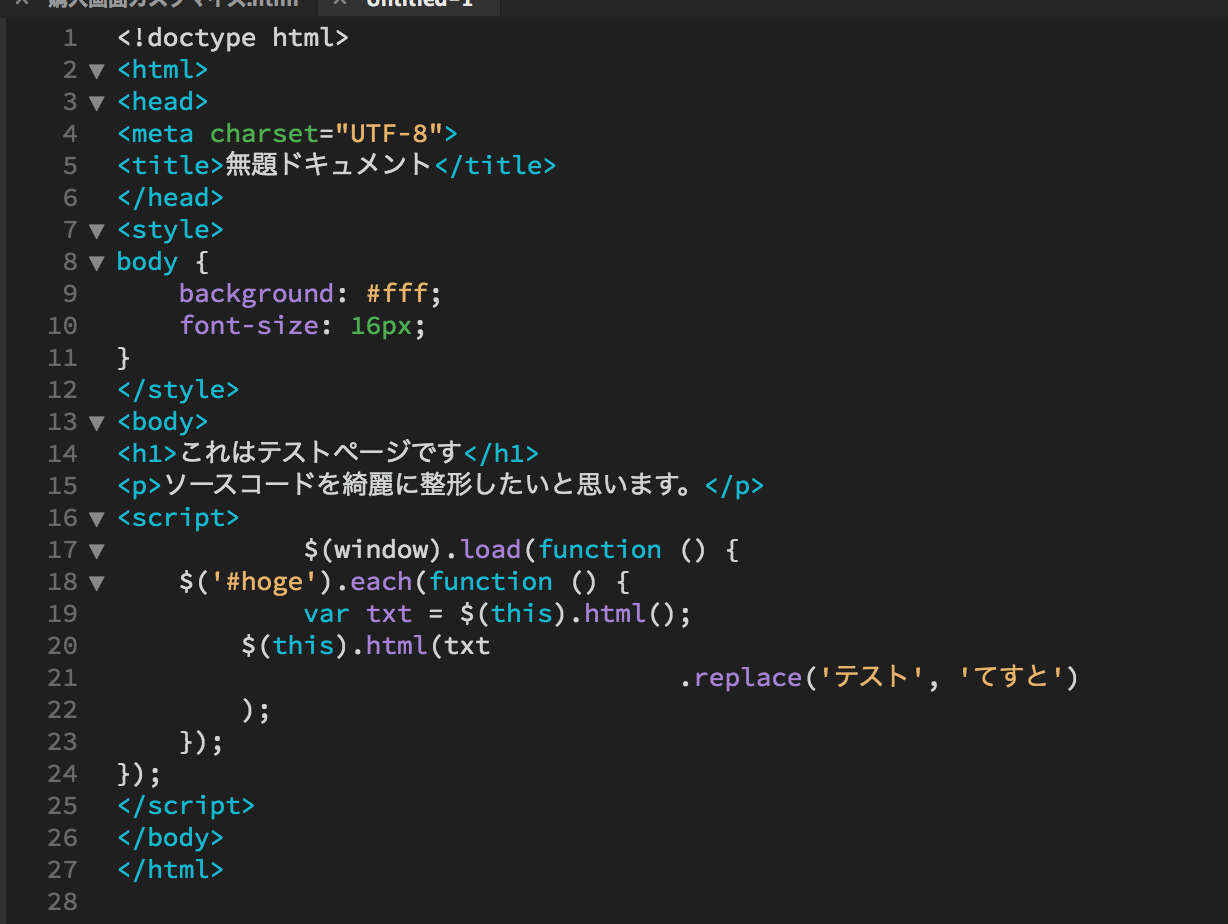
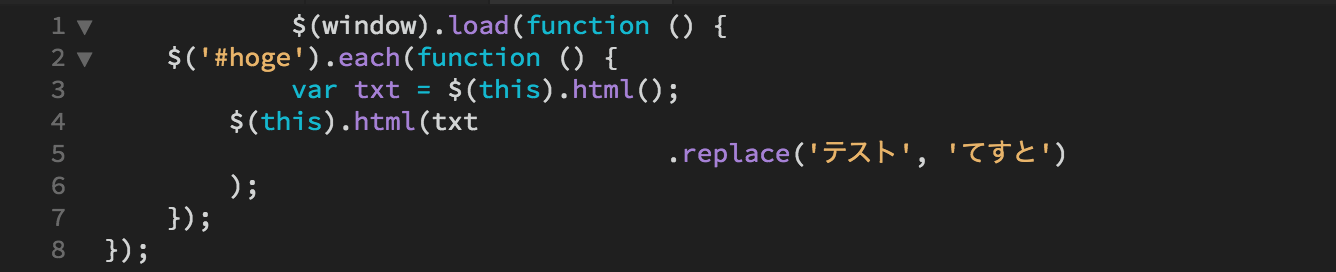
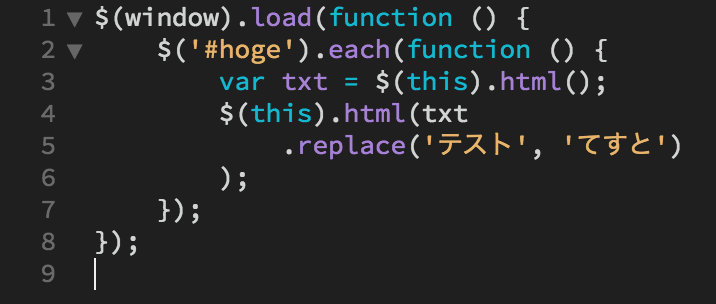
するとこのようにJavaScriptとして適切なインデントが適用されました。
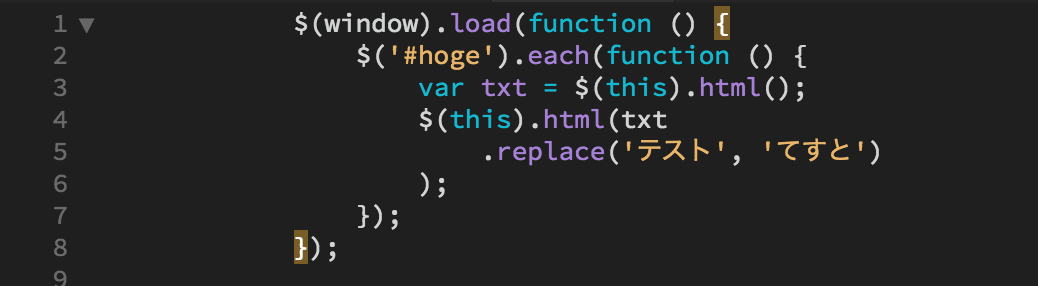
ただ、今回のテスト用コードは最初の行の「$(window).load(function () {」をコードが乱れたように見せるため、わざとインデントをつけていたため、この位置が基準として整形されてしまったようです。
最初の行はインデントなしの左付きが望ましいので、この場合は私がよくやる方法としては、一旦コード全体をインデント無しの完全左付け状態にしてから再度「ソースフォーマットの適用」を実行するという方法です。
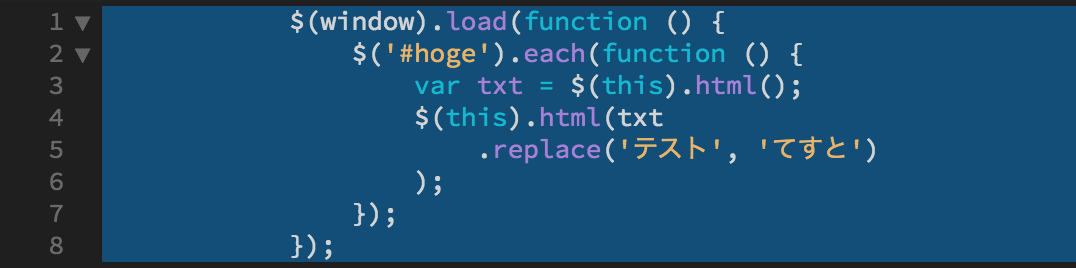
「Command + A」でコード全体を選択します。

この状態で「Shif + tab(→|)」のキーを何度か押してコード全体を左付状態にします。

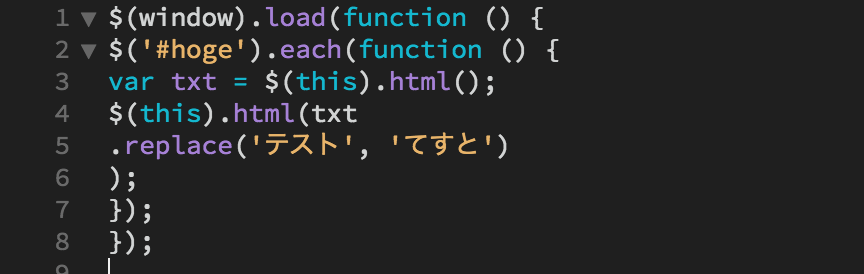
この状態になったら、もう一度「ソースフォーマットの適用」を実行します。

するとこの通り、最初の行は左付きで、これを基準として綺麗に整形できました。
このコードをコピーし、最初のドキュメントのところに戻せば、HTMLもCSSもJavaScriptも整形されたドキュメントとなります。
もちろんこの方法でも面倒ではありますが、今のところ有効な手段としてはこれくらいしかなさそうです。





