WordPressの外部サイトへのリンクを自動で別タブで開くプラグイン

Webサイトであれば通常は他のページへのリンクが存在します。一言で「リンク」とは言っても、同一サイト内のリンク、外部サイトへのリンクとでは異なります。
通常この2つのリンクには見た目上の違いがないため、これをクリックするユーザーはクリックしてみるまでそれがどのページへのリンクであるかの区別をすることができません。
外部サイトへのリンクを別ウィンドウ/タブで開くには
WordPressは標準の状態では外部サイトへのリンクを挿入した場合、そのリンクをクリックした際には同一ウィンドウ内でそのページへと移動してしまいます。これを別ウィンドウや別タブで開かせたい場合、リンクのアンカータグに「target=”_blank”」を入れる必要がありますが、これを1つ1つやるのは手間がかかります。
あるいはすでに大量の記事を投稿してしまっており、ある日突然それをしたいと思った場合はもっともっと手間がかかります。
そんな時に便利なのが外部サイトへのリンクを自動的に別タブで開いてくれるようにするプラグインです。
WP External Linksについて
このプラグインがまさに外部サイトへのリンクを自動的に別タブで開いてくれるようにするプラグインです。
WordPress管理画面 > プラグイン > 新規追加
「WP External Links」で検索し、インストール、有効化します。
このままではまだ希望の通りの動作はしてくれません。ダッシュボードの「External Links」より各種設定を行う必要があります。
このプラグインは「nofollow」をつけたりなど色々と詳細な設定が可能ですが、今回はとりあえず外部サイトへのリンクを別タブで開く目的のみを果たしたいので割愛します。
まずこれ、

Open external linksで、「each in a separate new window or tab」とする。
とりあえずこの設定だけで目的は果たせます。
これだけでも良いのですが、これだけだとサイト内リンクも外部サイトへのリンクも同じ見た目のままなので、外部サイトへのリンクのみ少し飾り付けをします。
![]()
「Choose icon type」で「Image」を選択します。その他の方法もあるのですが、今回はとりあえずこれにします。
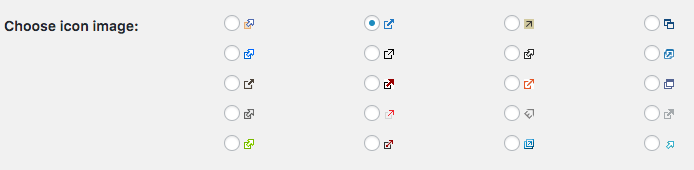
続いて、どんなアイコンのイメージを表示させるかを決めます。

これは完全にお好みで選んでいいでしょう。
以上の設定でどうなるかというと、
https://ja.wordpress.org/plugins/wp-external-links/
このように外部サイトへのリンクの右側に外部サイトだよと伝えるためのアイコンが表示され、クリックすることで別ウィンドウでこのリンクが開くようになりました。





