iPhone/iPadでhoverが効かない時の対処方法

iPadではhoverが効かない理由
iPhoneやiPadに限らず、そもそも画面を直接触って操作するこういう機械はタッチデバイスと呼ばれています。
そもそもhoverというのはマウスでポインターをその対象物の上に重ねた状態のことを言います。英語の意味だと「空中に停止する」です。
つまり、直接画面を触って操作するタッチデバイスにおいてはこの行為ができません。
もしかするとiPhoneに直接触れずとも、指が近づいた状態を感知してこれをいわゆるhover状態とするような未来があるのかもしれませんが、現在のところはこの考えは存在しません。
つまり、タッチデバイスでは「hover」という概念そのものが存在しないということです。
hoverが効かないと問題となる例
hover時に背景色が変わるなどのような見た目の変化程度のものであればさほど困りませんが、動作に関わるものだとこれは問題となる場合もあります。

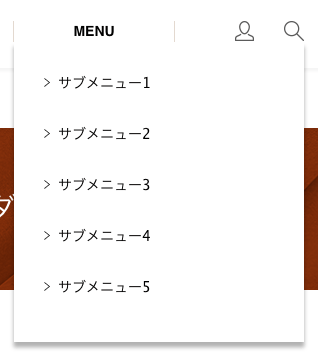
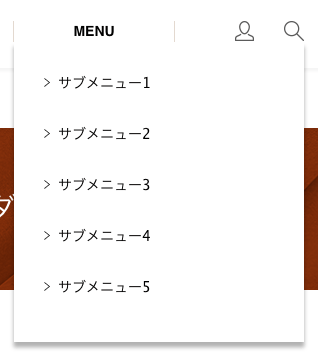
例えばこれは「MENU」にマウスでポインターを当てると隠れていたメニューが出現するというようなものです。これは実装方法にもよりますが、PCだと問題なく動いても、タッチデバイスではこれが動かないということもありえます。
では実際にこれを実装する際のソースコードの例を紹介します。
<style>
.menu {
display: none;
}
.wrap-menu:hover .menu {
display: block;
}
</style>
<div class="wrap-menu">
<p>MENU</p>
<ul class="menu">
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
<li><a href="#">サブメニュー3</a></li>
<li><a href="#">サブメニュー4</a></li>
<li><a href="#">サブメニュー5</a></li>
</ul>
</div>
こちらは余計な装飾は割愛し、該当箇所の最低限の構造と動作に関わるCSSのみ表記しています。
「wrap-menu」という入れ物の中に「menu」が入っていますが、これはCSSで「display: none;」としておりますので、通常は非表示です。
ところが「.wrap-menu:hover」、つまりこの入れ物の上にポインターをあてたhover状態の場合だと「menu」は「display: block;」で表示される状態となります。
実際これだけのシンプルな記述で目的の動作は実現可能ですが、タッチデバイスではこれが動作しません。
タッチデバイスでhoverを効かせる方法
タッチする要素に「ontouchstart=””」を記載する。
これだけです。
では実際に先程の例をタッチデバイスに効かせるためのものに変更してみます。
<style>
.menu {
display: none;
}
.wrap-menu:hover .menu {
display: block;
}
</style>
<div class="wrap-menu" ontouchstart="">
<p>MENU</p>
<ul class="menu">
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
<li><a href="#">サブメニュー3</a></li>
<li><a href="#">サブメニュー4</a></li>
<li><a href="#">サブメニュー5</a></li>
</ul>
</div>
タッチする箇所は「wrap-men」ですので、ここに先程の記述を追記しました。
ちなみにbodyが編集可能な環境であればここにこの記述をすることで、ページ全体にこれが適用されます。
それと今回は「:hover」を例としましたが、「:active」に関してもこれと全く同様なので、同じ方法で機能させることが可能です。





