Chromeでページ全体のスクリーンショットを撮るショートカットキー

Chromeでページ全体のスクリーンショットを撮る方法はいくつか存在しまして、最もポピュラーで手軽なのは拡張機能を使う方法です。
Chromeウェブストアで「スクリーンショット」などと検索すれば、いくつかヒットするのでこれらを使用するのも1つの方法です。

私もこれまでは大体拡張機能で対応していたのですが、ページ全体のスクリーンショットを撮るとスクロール時のスクロールバーが表示されてしまったり、スクロール追従要素(ページトップの戻るのボタンなど)が複数箇所で撮影されてしまうなど、何かイマイチな点がありまして、それが不満でした。
そこで拡張機能に頼らずにChromeの標準機能だけで何とかならないかと方法を探してみたところ、見つけることができました。
ページ全体のスクリーンショットを撮影する方法
具体的な方法を説明する前に概要を説明します。
この方法はChromeのデベロッパー・ツールの機能の1つであるページ全体のスクリーンショットを撮影するというものを使います。
そのため、普段からこのデベロッパー・ツールを使用する方はある意味馴染みやすいと思いますが、機能としては隠れたところにあるので見たこと無いという方もいらっしゃると思います。
しかしながら、この機能の呼び出しには手順が多く、私個人としては全く覚えられる気がしません。
それよりもこれはショートカットキーをマスターして体で覚える方が早いし確実だと感じます。
ショートカットキー
■STEP1
Mac:command + option + I / Windows:Ctrl + Shift + I
■STEP2
Mac:command + Shift +P / Windows:Ctrl + Shift + P
■STEP3
Mac:「full」と入力してEnter / Windows:「full」と入力してreturn
あとはこれをマスターするまでひたすら練習するのみですが、STEP1はChromeのデベロッパー・ツールを起動するショートカットなので、もしかすると元々馴染みのある方も多いかもしれません。
STEP2が「詳細機能」の呼び出しで、続けてSTEP3ではここにコマンド入力で全画面スクリーンショットの実行です。
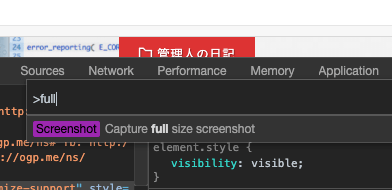
このSTEP3について少し補足をしたいと思いますが、これは実際にやってみると理解が早いと思いますので、実際に「full」と入力した画面をご覧ください。

「Screenshot Capture full size screenshot」と表示されているのが確認できます。
実は「full」と入力するのは、このワードで絞り込み検索をかけて一発で目的のコマンドを呼び出していたということなのです。
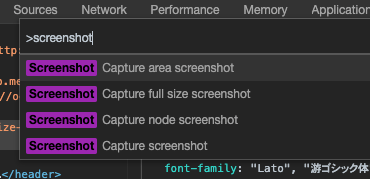
例えばこのキーワードを「screenshot」としてみると、

このようにスクリーンショット関連の他のコマンドも確認できます。
今回は全画面、つまり「full size」のスクリーンショットを撮りたかったのでそれを中心に説明を進めてきましたが、実はこういったバリエーションもありますので、必要に応じて使ってみるのも良いと思います。





