【超簡単】Twitteの埋め込みをレスポンシブに対応する方法

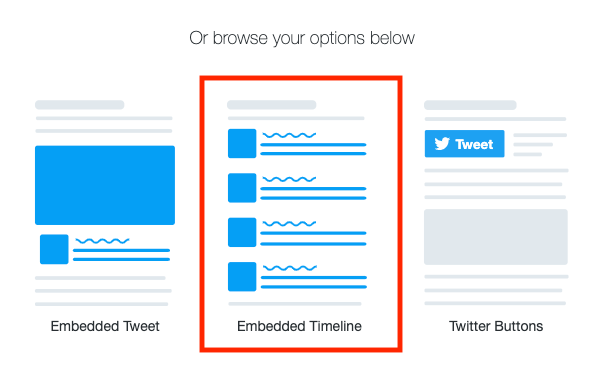
Twitterのタイムラインの埋め込みコードを取得する
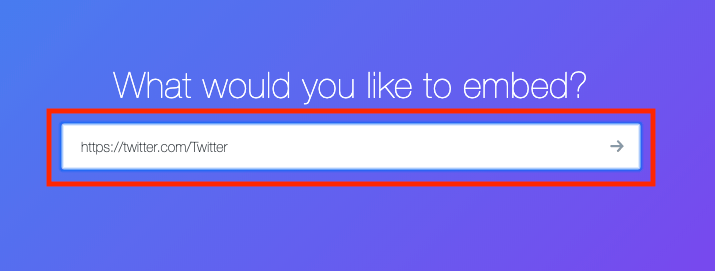
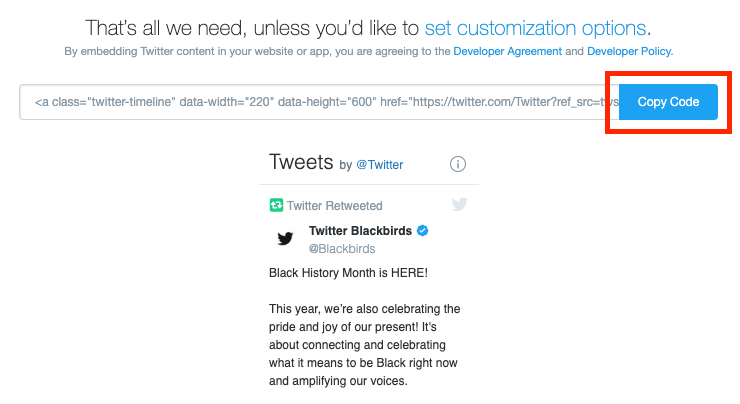
まずはここにアクセス
https://publish.twitter.com/





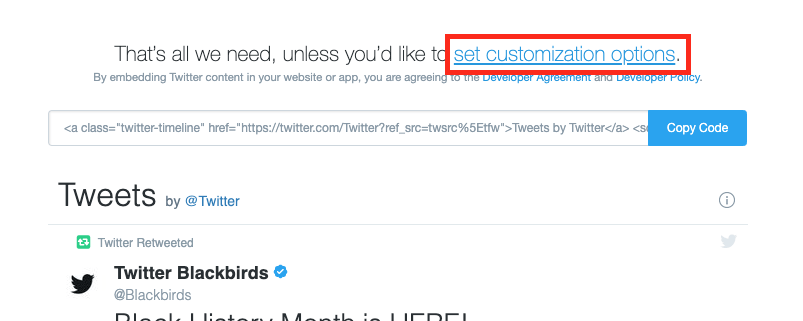
コピーしたコードを一部改変する
<a class="twitter-timeline" data-width="220" data-height="600" href="https://twitter.com/Twitter?ref_src=twsrc%5Etfw">Tweets by Twitter</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
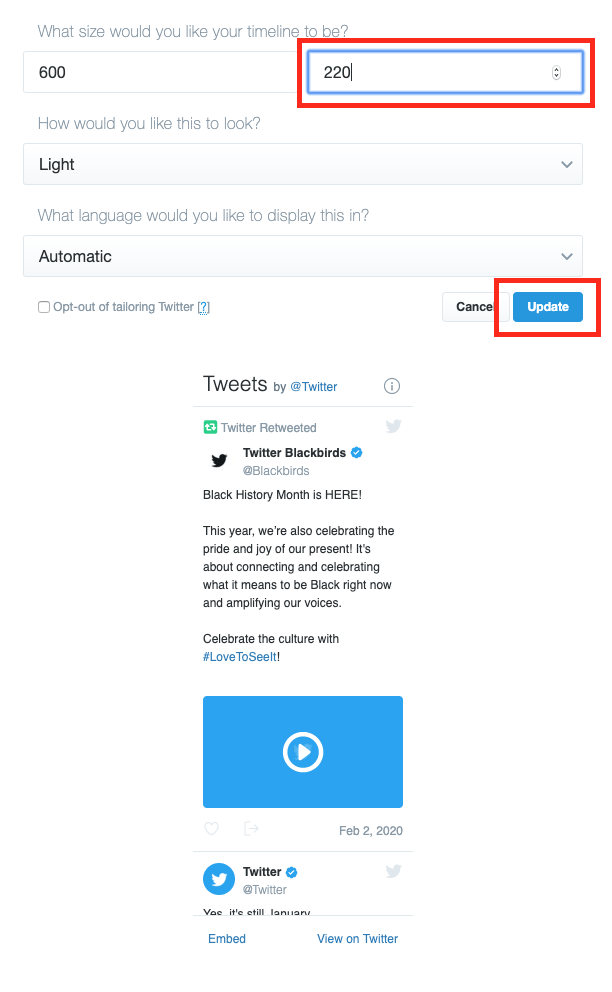
「data-width=”220“」の「220」は先ほど設定した横幅の指定ですが、これを「100%」に変更します。
<a class="twitter-timeline" data-width="100%" data-height="600" href="https://twitter.com/Twitter?ref_src=twsrc%5Etfw">Tweets by Twitter</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
これがレスポンシブ対応の埋め込みコードです。





