Web計-サイトの横幅と余白の計算ツール

WEBサイトの横幅や余白の計算が出来るツール
こんな便利なツールを作って頂いたことに感謝します。
WEBサイトの横幅の計算って意外とめんどくさいですよね。特に一定の横幅内にバナーを入れる場合などで、更にその枚数が奇数等の場合は中々割り切れる数字が出なくてイライラするってことはしょっちゅうあります。
そんな悩みも一発で解決出来る便利ツールがこちらです。
Web計:http://zeller-lab.com/img-width/
使い方は非常に簡単!
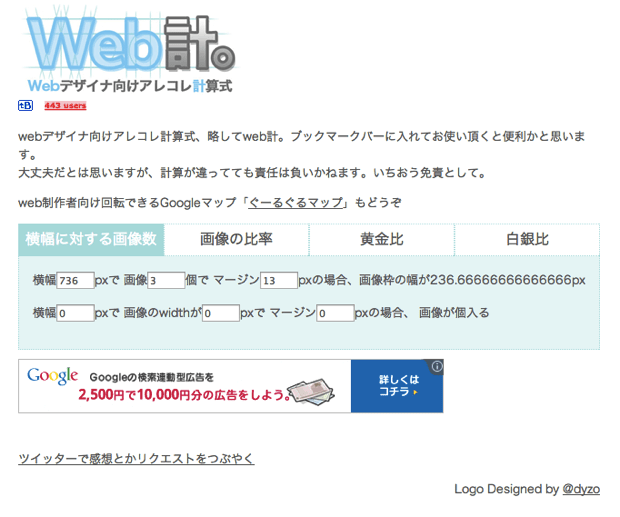
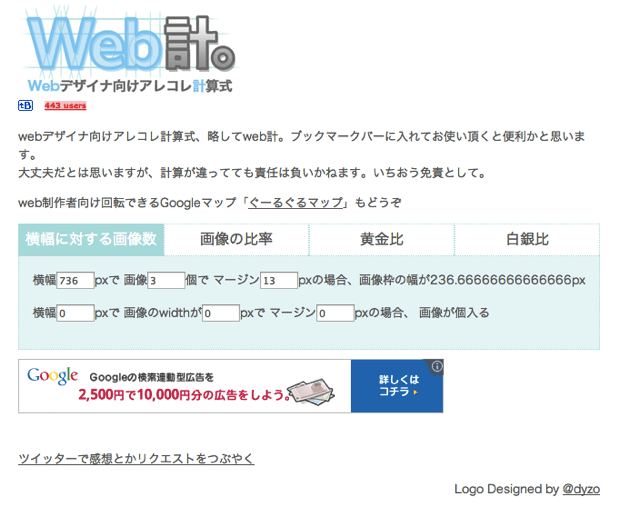
▼こちらがその画面

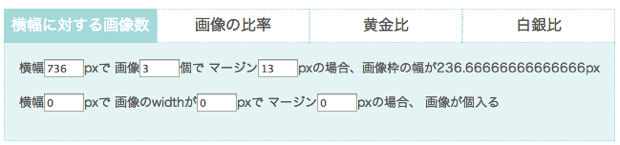
▼フォームに入力するだけでリアルタイムに結果が表示されます。

こちらの例は、横幅が736pxの領域の中にバナーを3枚入れたいな〜、バナーの横幅は何pxがいいんだっけ?という計算がしたかった時の内容です。
- 横幅:736(px)
- 画像:3(枚)
- マージン:???なのでとりあえず13(px) ←こことの兼ね合いが重要!
と入れました。横幅と画像数は決まっているので、勝負は「マージン(余白)」です。
大体10前後かな?と大まかに入れたところ、画像枠の幅が「238.666….」となるので割り切れない事が判明、そこでマージンの数値を「1」ずつ増加して…

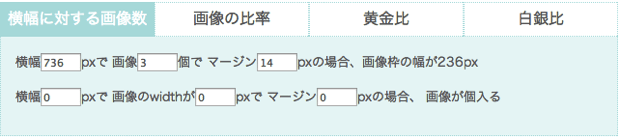
▲マージンが「14」で幅が「236px」と整数に!
こんなに簡単に適正なバナーの横幅サイズと余白計算が出来てしまいます。これで電卓は不要です。
本当にありがたい事です。





