WordPressのアイキャッチ画像を自動設定
Warning: Attempt to read property "post_excerpt" on null in /home/r7080487/public_html/anote.work/wp-content/themes/covernews/inc/hooks/blocks/block-post-header.php on line 43
なるべく楽したい私はプラグインを愛してます。でまあアイキャッチもいちいち設定するのが面倒なのでプラグインで片付けたいわけです。
だいたいアイキャッチなんか要らないじゃないかという考えもありますが、人間ってのは文字情報よりもビジュアル情報の方が感覚的に入りやすいので、やっぱり入っていると安心するのです。
それと安心感だけでなくて、アイキャッチがコンテンツの内容をイメージできるような的確なものであれば、読み手にとっても自分に関心がある記事を見つけやすいってものです。
前置きはそれとして、使ってるのはこれです。

プラグインのページ:https://wordpress.org/plugins/auto-post-thumbnail/
こいつのいいところは2つあります。
- インストールするだけでとりあえずOK(記事内に何かしらの画像を挿入したら、それが自動的にアイキャッチ画像として使用されます。画像を1枚も使わない場合は個別に設定しないといけませぬ)
- 過去の記事に対してもさかのぼってアイキャッチ画像を設定することができます。
(2)ですが、ほっといても勝手にやってくれるわけではありません。
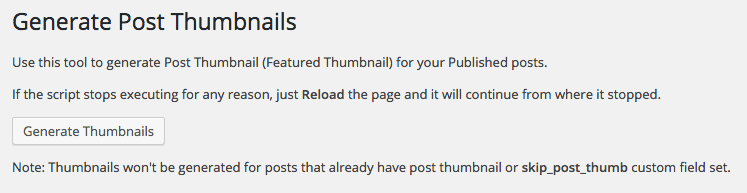
設定 > Auto Post Thumbnail と進んで、

「Generate Thumbnails」のボタンをクリックで、しばらく待つとOK。
ちなみに、アイキャッチ(eyecatch)ってのは和製英語でして、WordPressでの正式名称は「Post Thumbnail」です。特に海外製のテーマなんかのソースコード上とかではそういう表現されているので知っておくと得するかも(=‘X‘=)





