WordPressで目次を自動生成するプラグイン
Warning: Attempt to read property "post_excerpt" on null in /home/r7080487/public_html/anote.work/wp-content/themes/covernews/inc/hooks/blocks/block-post-header.php on line 43
長い文章の場合、目次があると読みやすいものです。何かの解説をしているようなページであれば、その手順ごとに目次があることで目的の手順のところだけをピンポイントで読んだり、1つ前の手順を読み返したりすることが容易になります。
目次は手製で作ることも可能です。文章の冒頭に目次を直接書いて、ページ内リンクで該当タイトルまで飛ばせば立派な「目次」になります。でも、WordPressでプラグインを利用すれば自動で目次を生成することが出来るのです。
目次を自動生成するTable of Contents Plus

プラグインのページ:https://ja.wordpress.org/plugins/table-of-contents-plus/
Table of Contents Plusについて
基本的にはインストールするだけで動きますが、仕組みを理解しておいた方がより使いやすいと思います。またその仕組を理解して自身のサイト用に設定を見直すのがベターだと思います。
目次を生成する条件
インストールするだけで動くと書きましたが、このプラグインは記事中の見出し、つまりヘッディングタグ(h1, h2, h3, h4, h5, h6)の構造により、目次を生成します。つまりそもそもヘッディングタグを活用していないサイトにおいては目次が生成されません。
Webページにおいてはヘッディングタグを適宜使用することが推奨されるので、そもそも利用していない人はこれを機会に利用開始、使っていた人も見直してみる良い機会になると思います。
ヘッディングタグの構造で見出しが作られるというのは、例えばそのページが以下のような構成になっていたとします。
- h1:サイト名
- h2:ページ名(記事/ページタイトル)
- h3:文章中の見出し1, 2, 3…
- h4:文章中の小見出し1-1, 1-2…
これは設定次第ですが、上記のような公正であれば見出しは以下のように生成されます。
目次例:
- 文章中の見出し1
- 文章中の小見出し1-1
- 文章中の小見出し1-2
- 文章中の見出し2
- 文章中の小見出し2-1
- 文章中の小見出し2-2
- 文章中の見出し3
- 文章中の小見出し3-1
- 文章中の小見出し3-2
と、このようにヘッディングタグの優先度(h1が一番大きい)に応じて、階層的に目次を自動生成してくれます。
目次を作成する条件(ヘッディングタグ)に関する設定変更
ヘッディングタグにより目次が生成されるので、ここは自身のサイト構造に合わせて設定変更しておきたいところです。
管理画面 > 設定 > TOC+(管理画面内ではこの表記)
![]()
設定ページ内最下部に「Advanced (show)」とあるので「(show)」をクリックすると、詳細設定画面が表示されます。

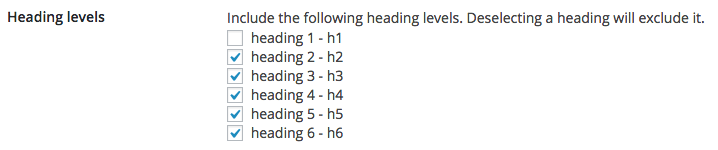
「Heading levels」という項目のところがこの設定箇所です。
説明文(原文):Include the following heading levels. Deselecting a heading will exclude it.
説明文(和訳):以下のヘッディングを含む。非選択のヘッディングタグは除外される。
要するにチェックを入れたヘッディングタグのみ目次の対象とされ、チェックが入っていないもの目次の対象とならないということです。上記イメージの例で言えば「h1」のみを目次の対象から外すとしています。
つまり文章中にh1を使っても、それは目次のタイトルとはならない事となります。これを踏まえて自身のサイトにあった条件とするのが良いでしょう。
その他見直しておきたい諸設定
ヘッディングタグの条件設定以外のもので見なおしておいたほうが良いだろうという項目を幾つかピックアップします。
表示位置の設定

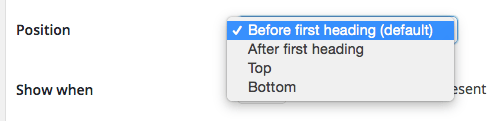
目次をどこに表示するかを設定できます。
上から
- 最初のヘッディングタグの直前(デフォルト)
- 最初のヘッディングタグの直後
- 記事のトップ
- 記事の最後
見出しの数による目次を表示させる条件設定

ヘッディングタグがいくつ以上使用されている際に目次を表示させるかという条件を設定することができます。イメージでは「2」以上のヘッディングタグが使用されている際に目次を表示させるようにしています。
なお、「1」という選択肢はありません。ヘッディングタグが1つしか存在しないページにおいては目次を表示させる必要性が無いと考えられるからだと思います。文章が長いので目次が無いと読みづらいのだが…という場合、それはきっと文章構造自体に適切にヘッディングタグが使用されていないと言えますので、適度にヘッディングタグを挿入するのが良いと思います。
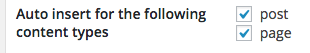
コンテンツタイプ別(記事/固定ページ)表示制御

WordPressでは記事、固定ページが存在します。実はインストール直後には「page」にしかチェックが入っていません。記事ページにも目次表示をしたいのであれば「post」の方にもチェックを入れる必要があります。
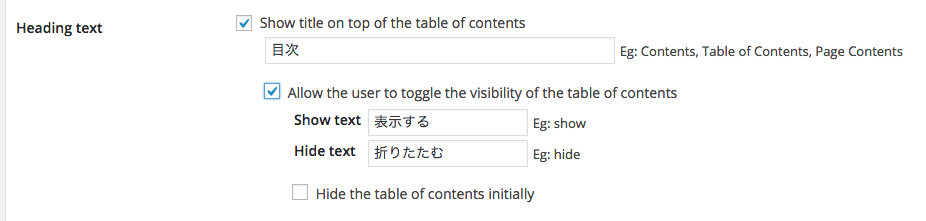
目次の名称と表示/非表示の表記設定

海外製プラグインなので、デフォルトでは「Contents」と表記されていますので、ここに「目次」などの任意の表記を入力します。
それからその下部ですが、
説明文(原文):Allow the user to toggle the visibility of the table of contents
説明文(和訳):ユーザーに目次の表示/非表示を許可する
もしこの項目にチェックが入っている場合、ユーザーは記事/固定ページ上にて目次を非表示、再表示が可能になります。そしてその際の表記方法を設定できるのが「Show text」と「Hide text」となります。
私の場合はここにはチェックを入れていません。そのためページ上では目次が常に表示されている状態となります。
目次の項目に連番を付ける/付けない
![]()
チェックが入っていると項目には連番が付きます。
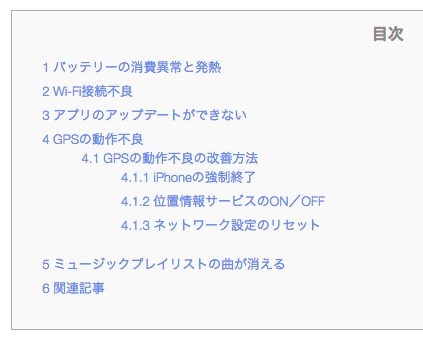
表示例(連番付き):

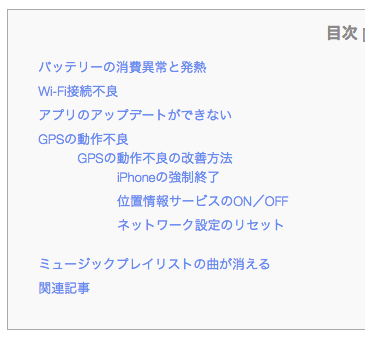
表示例(連番なし):

個人的には連番である方が見やすいですが、階層の作り方がまずいと逆に分かりづらくなりそうなので気をつけた方が良さそうですね。
目次から該当項目までのページ内での移動をスムーズにする
![]()
要するにスムーススクロール(smooth scroll)と呼ばれる効果を有効にするかどうかというものです。私はチェックを入れて有効にしています。これがないと目次クリックでいきなり該当項目の箇所にジャンプしてしまいます。ページ内をスルスルと移動する表現は、同一ページ内で移動していることをユーザーに伝えることができるので、ユーザーに安心感を与えますし、現在の位置を把握できる(少なくとも同一ページ内にいることを理解できる)のでユーザビリティ上も◎だと思います。
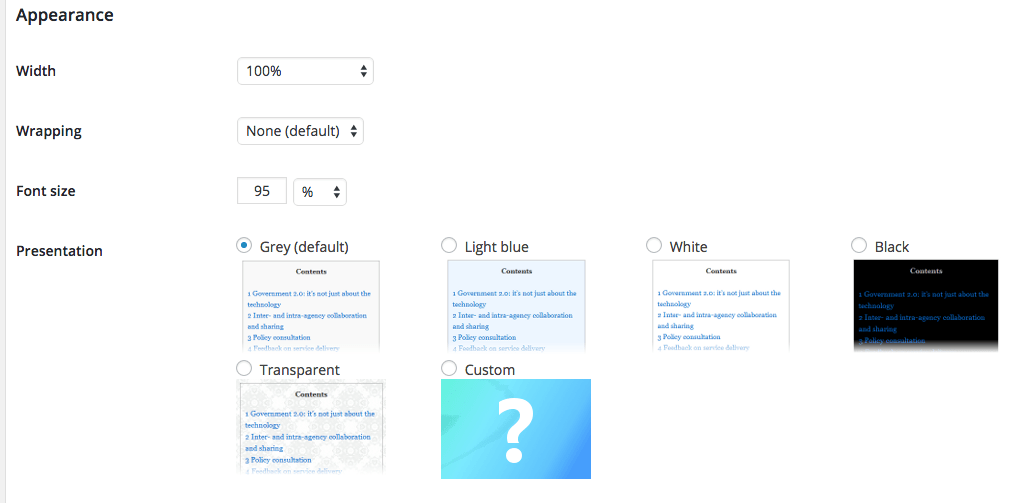
見た目の設定

初期状態ではWidth(目次の幅)が60%(うろ覚え)となっていたので100%に変更しました。ページのデザイン/レイアウトに合わせて適宜調整してあげると良いと思います。
その他より細かな設定もできますが、まずはこの辺りまで網羅しておくと十分使いこなせるはずです。





