Dreamweaverで依存ファイルを転送に含めますか?を戻す方法

Dreamweaverの初期状態では何かしらのファイル、例えば「index.html」をPUT(アップロード)した際に、その「index.html」と依存する(関連する)ファイルを同時にPUTしてくれます。
依存するファイルというのは以下のような内容
- CSSファイル(index.htmlで読み込んでいるもの)
- 画像ファイル(index.html上で使用しているもの)
この補助機能により、index.htmlをPUTするだけでそれに関連するファイルも同時にPUTしてくれるので、作業がとても楽なのです。言うまでもないですが、全てのファイルがちゃんとPUTされていないとページは表示されません。この補助機能を使わない場合は関連するすべのファイルを手動でPUTする必要があるわけです。
Dreamweaverで依存ファイルを転送に含めますか?が消えた
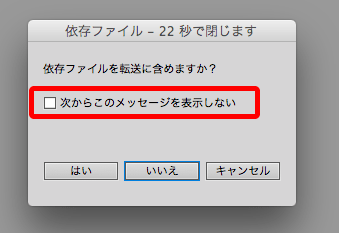
これは私もしょっちゅう経験するのですが、今まで表示してくれていたはずの

これが急に表示されなくなってしまうのです。そのため、依存ファイルを手動でPUTすることとなってしまいます。
でもこれは何も勝手に設定が書き換わっているわけではなく、「次からこのメッセージを表示しない」にチェックを入れることによって表示されなくしてしまっているだけなのです。
このことを知っていたとしても、同じファイルを何度か編集し直したりする作業になると、いちいちダイアログが表示されるのがうっとうしくなってしまい、表示されなくなってしまってるんだと思います。
なので私もしょっちゅう「アレ?また出なくなった」と自分でそう設定したことを忘れてしまっております。
「Dreamweaverで依存ファイルを転送に含めますか?」のダイアログを元に戻す方法
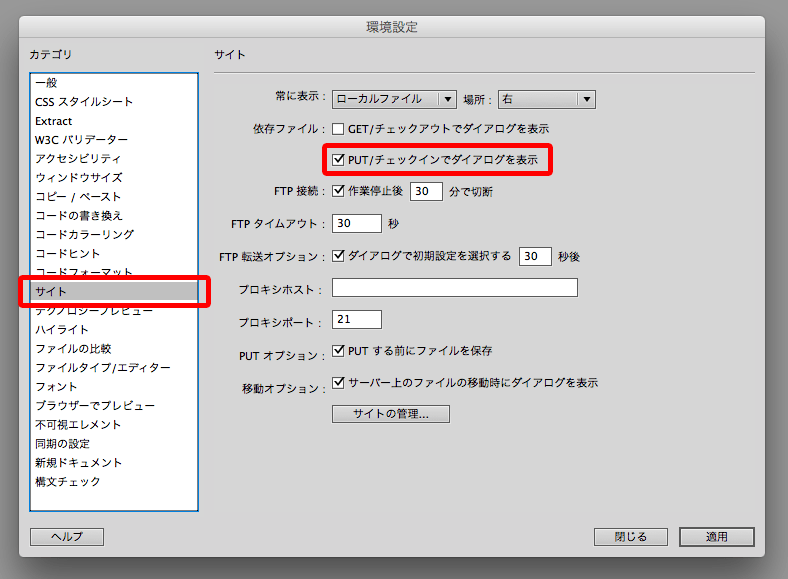
これはDrewmweaverの環境設定から行います。(ショートカットは「command」+「U」)

サイト > PUT/チェックインでダイアログを表示
ここにチェックを入れて「適用」で元に戻すことが出来ます。
依存ファイルを転送に含めつつ、いちいちダイアログを表示させない方法
さて、ダイアログの表示/非表示の方法は分かったのであとは都度使い分けをするだけなのですが、普段の作業の多くは「依存ファイルを転送に含める」が基本であると便利なはずです。
ただ、いちいちダイアログが表示されて「はい」をクリックするのもめんどくさい。
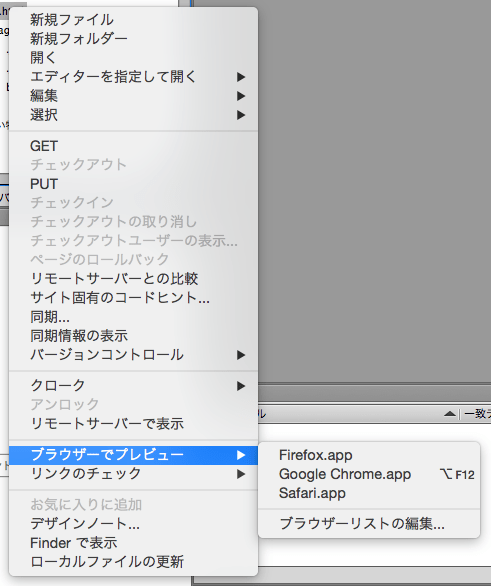
そんな時は「ブラウザでプレビュー」を実行するとダイアログを飛ばす事ができます。

PUTしたいHTMLファイルで右クリック > ブラウザーでプレビュー > ブラウザーのどれか(ショートカットは「option」+「F12」)
これにより、HTMLファイルは元より、依存するファイルも同時にPUTされ、かつブラウザー上で実際のWebページも確認できるので一石三鳥というところです。
ただしこれを実現するためには、先に述べた「PUT/チェックインでダイアログを表示」が有効(チェックを入れた状態)になっている必要があります。
プレビューするブラウザーを変更する方法
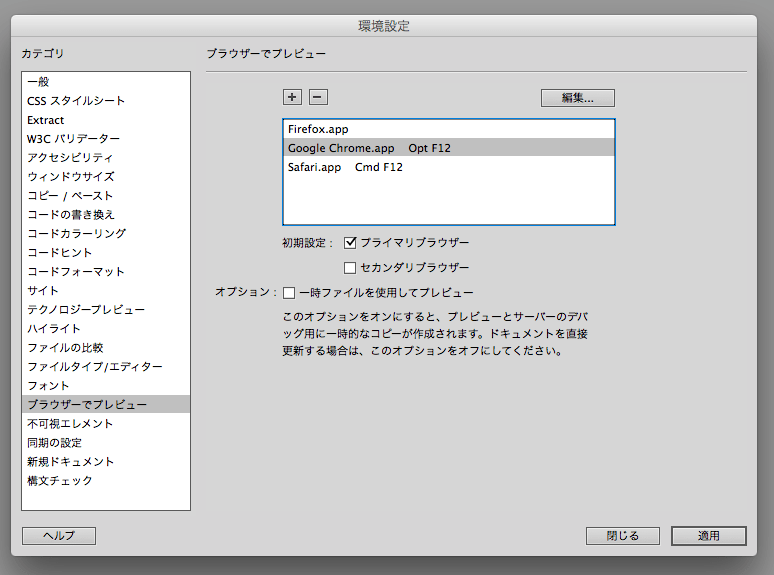
環境設定 > ブラウザーでプレビュー

- プライマリーブラウザー(ショートカットは「option」+「F12」)
- セカンダリーブラウザー(ショートカットは「command」+「F12」)
上記のように、Dreamweaverではプレビューするためのブラウザーを2つセットできます。目当てのブラウザーが一覧に表示されない場合は「+」をクリックし、表示されたFinder上で「アプリケーション」から辿っていって目当てのブラウザのファイル(例:Google Chrome.app)を探して選択することでOKです。





