入力フォームの文字が変換中に消える現象CSSが原因?

入力フォームの文字が変換中に消える現象

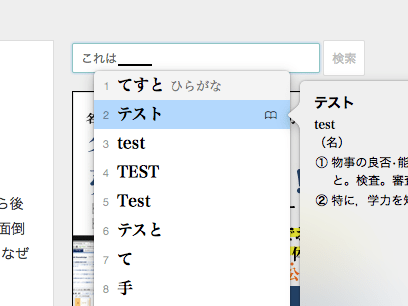
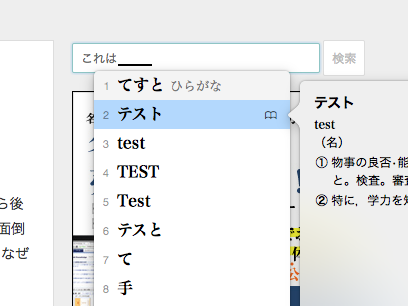
「これはテスト」と入力しようとして「てすと」を変換しようとすると、文字が消えてしまっています。
入力フォームの文字が変換中に消える原因は?
この原因はCSSでして、具体例を挙げると次のようなCSSが影響していると考えられます。
[crayon]
::selection {
color: #fff;
background: #707070;
}
::-moz-selection {
color: #fff;
background: #707070;
}
[/crayon]
本来はページ上のテキストを選択した際のスタイルを制御することを意図したものですが、制御する範囲が限定されていない場合、検索窓の入力フォームにも影響してしまっていることがあるようです。

選択した箇所のテキストが水色にハイライトされるのが通常ですが、

先ほどのCSSを適用すると、このように背景が指定したグレー系で、文字が白く(#fff)なっています。
実は変換中の文字はまさにこの選択中ってのと同じ状態とみなされているようでして、文字の色が白(#fff)になってしまいます。そのため背景の白と同化してしまって、文字が消えたように見えるのです。
つまり最も簡単な対策は、このCSSを無効にしてしまうということです。
文字変換の必要性がない海外製のテーマなどでは稀にこの現象がありますので、もしもWordPressなどで海外製のテーマを利用中の方は、一度チェックしてみるのも良いと思います。
[amazonjs asin=”4839949018″ locale=”JP” title=”WordPressで作る 魅せるWebサイトのデザインコレクション”]